TODO: 待整理
自定義控件
Android系統提供了一系列UI相關的類來幫助我們構造app的界面,以及完成交互的處理。
一般的,所有可以在窗口中被展示的UI對象類型,最終都是繼承自View的類,這包括展示最終內容的非布局View子類和繼承自ViewGroup的布局類。
其它的諸如Scroller、GestureDetector等android.view包下的輔助類簡化了有關視圖操作和交互處理。
無論如何,自己的app中總會遇到內建的類型無法滿足要求的場景,這時就必須實現自己的UI組件了。
自定義控件的方式
根據需要,有以下幾個方式來完成自定義控件:
繼承View或ViewGroup類:
這種情況是你需要完全控制視圖的內容展示和交互處理的情況下,直接繼承View類可以獲得最大限度的定制。繼承特定的View子類:
如果內建的某個View子類基本符合使用要求,只是需要定制該View某些方面的功能時,選擇此種方式。
例如繼承TextView為其增加特殊的文字顯示效果,豎排顯示等。組合已有View:
組合View實現自定義控件其實主要就是為了完成組合成后的目標View的復用。這里組合就是定義一個ViewGroup的子類,然后添加需要的childView。
典型的有EditText + ListView實現Combox(下拉框)這樣的東西。做法就是繼承布局類,然后inflate對應布局文件or代碼中創建(蛋疼)作為其包含的child views。
統一的搜索欄,級聯菜單等,組合控件其實有點類似布局中include這樣的做法,如果為一個可復用的片段layout配一個ViewManager,效果幾乎是一樣的。當然,自定義控件的好處就是可以在xml中直接聲明,而且UI和對應邏輯是集中管理的。便于復用。
案例:PieChart控件
自定義控件的幾種方式中,直接繼承自View類的方式包含自定義View用到的完整的開發技巧。接下來將以官方文檔Develop > Training > Best Practices for User Interface > Creating Custom Views中講述的PieChart自定義控件為例,了解下自定義View的開發流程。
功能目標:
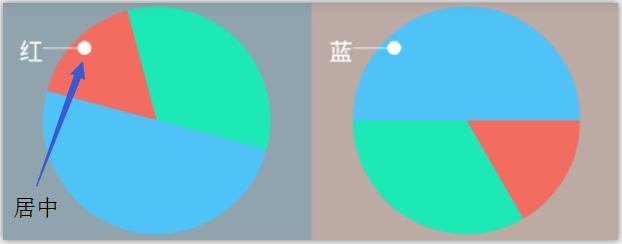
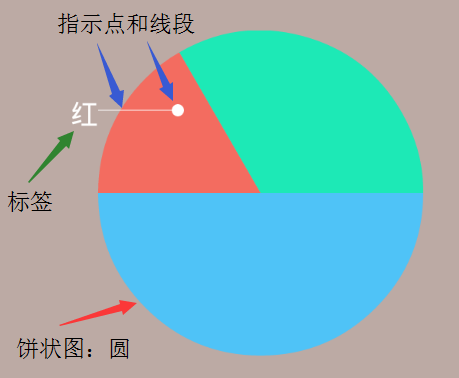
將要實現的PieChart控件如下圖:


具有以下主要功能目標:
- PieChart需要展示一個由一或多個扇形組成的圓,一個在圓的固定位置的指示圓點,一個在圓的左側或右側固定位置的標簽。
- 圓的每個扇形表示一個顯示項(Item)。可以添加任意多個Item,每個Item有它的color、value、label來確定扇形的顯示。所有扇形根據其添加順序順時針從0°開始組成整個圓。如上面的是包含紅、綠、藍,值分別為1、2、3的三個Item組成的圓。
- 手指滑動時轉動餅狀圖,滑動方向與圓心到滑動方向的直線決定了轉動方向。例如手指處在圓心下方時向左滑動時圓順時針轉動。
- 圓轉動時,指示圓點落在那個扇形的區域,扇形對應的Item就是當前Item。它對應的label內容被顯示。
- 手指快速劃過后(fling——具有flywheel效果),餅狀圖以動畫的方式慢慢停止而不是立即停止轉動。
- 滑動(包括fling)結束后,居中當前項——指示點在當前項對應扇形角度中心。
以上是要實現的自定義控件PieChart需要滿足的業務要求。下面就一步步設計和完成PieChart控件。
基礎工作
在開始實現控件的功能目標之前,需要做一些基礎工作,讓自己的控件可以運行調試。之后再逐步完成顯示和交互功能。
1. 創建PieChart類:
1.1 ViewGroup和Viw的選擇
View只能顯示內容,而ViewGroup可以包含其他View或ViewGroup。ViewGroup本身也是View的子類,它也可以顯示內容。
為了讓PieChart可以同時顯示標簽和圓,可以使用一個單獨的View子類來繪制,但是,這里選擇讓PieChart作為一個ViewGroup,
它來顯示標簽和指示圓點,然后設計一個PieView類來完成圓的繪制。
這樣做有以下好處是:
- 在Android 3.0(API 11)之后,引入了硬件加速特性,在執行一些動畫時可以提升UI體驗。但是啟用硬件加速需要更多的內存開銷。
對于需要轉動和使用動畫效果的圓來說,在它執行動畫的時候可以開啟硬件加速,動畫停止的時候取消硬件加速。分多個View可以在獨立的硬件加速層繪制圓,又避免了標簽和指示圓點這樣寫圖形不需要加速的事實。 - 分開兩個View,可以讓邏輯更加清晰,避免一個類過度復雜(出于演示目的)。
- PieChart繼承ViewGroup,PieView繼承View,這樣可以在當前案例中同時介紹到自定義View相關的“測量、布局和繪制”的知識。
1.2 構造器和布局xml創建
控件對象應該可以是通過代碼或xml方式創建。
通過xml方式定義的控件在創建時執行的是包含Context和AttributeSet兩個參數的構造器,為了可以在xml中定義控件對象,PieChart類就需要提供此構造器:
public class PieChart extends ViewGroup {
public PieChart(Context context) {
super(context);
init();
}
public PieChart(Context context, AttributeSet attrs) {
super(context, attrs);
getAttributes(context, attrs);
init();
}
...
}額外的AttributeSet參數攜帶了在xml中為控件指定的attribute集合。attribute表示可以在布局xml文件中定義View時使用的xml元素名稱,例如layput_width,padding這樣的。這些attribute相當于在定義控件對象的時候提供的初始值,更直接點,類似于構造函數的參數。
Android提供了統一的通過xml為創建的控件對象提供初始值的方式:
- 為控件定義xml中使用的attribute。
- 在布局文件中為控件使用這些attribute。
- 構造器通過AttributeSet參數獲得xml中定義的這些attribute值。
接下來的1.2和1.3分別介紹如何定義attribute,以及如何使用attribute。
attribute和property都翻譯為屬性,attribute表示可以在布局xml文件中定義View時使用的xml元素名稱,例如layput_width,padding這樣的。而property表示類的getter/setter或者類似的對某個private字段的訪問方法。
2. 提供和使用自定義屬性
2.1 定義attribute
首先,在res/values/attrs.xml文件中定義屬性:
<resources>
<declare-styleable name="PieChart">
<attr name="showText" format="boolean" />
<attr name="labelHeight" format="dimension"/>
<attr name="pointerRadius" format="dimension"/>
<attr name="labelPosition" format="enum">
<enum name="left" value="0"/>
<enum name="right" value="1"/>
</attr>
</declare-styleable>
</resources>對應每個View類,使用一個declare-styleable為其定義相關的屬性。
類似color、string等資源那樣,每一個使用attr標簽定義的屬性,在R.styleable類中會生成一個對應的靜態只讀int類型的字段作為其id。
例如上面的pointerRadius屬性在對應R.styleable.PieChart_pointerRadius屬性。
public static final int PieChart_pointerRadius = 8;2.2 使用attribute
在attr.xml中定義好屬性后,布局文件中,聲明控件的地方就可以指定這些屬性值了:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.customviews">
<com.example.customviews.charting.PieChart
custom:showText="true"
custom:pointerRadius="4dp"
custom:labelPosition="left" />
</LinearLayout>因為是引入的額外屬性,不是android內置的屬性(Android自身在sdk下資源attr.xml中定義好了內置各個View相關的屬性),需要使用一個不同的xml 命名空間來引用我們的屬性。
上面xmlns:custom=的聲明是一種引入的方式,格式是
http://schemas.android.com/apk/res/[your package name]另一種簡單的方式是
xmlns:app="http://schemas.android.com/apk/res-auto"這樣所有自定義屬性都可以使用app:attrName這樣的方式被使用了。
xml中定義控件對象的標簽必須是類全名稱,而且自定義控件類是內部類時,需要這樣使用:
<View
class="com.android.notepad.NoteEditor$MyEditText"
custom:showText="true"
custom:labelPosition="left" />3. 獲取并使用自定義屬性
在控件類PieChart中,在構造器中通過AttributeSet參數獲得xml中定義的屬性值:
public class PieChart extends ViewGroup {
public PieChart(Context context, AttributeSet attrs) {
super(context, attrs);
getAttributes(context, attrs);
init();
}
private void getAttributes(Context context, AttributeSet attrs) {
TypedArray a = context.getTheme().obtainStyledAttributes(
attrs, R.styleable.PieChart, 0, 0);
try {
mShowText = a.getBoolean(R.styleable.PieChart_showText, false);
mTextPos = a.getInteger(R.styleable.PieChart_labelPosition, 0);
} finally {
a.recycle();
}
}
}再次強調,xml中定義的對象最終被創建時所執行的構造器就是含Context和TypedArray兩個參數的構造器。
上面在構造方法中,必須調用super(context, attrs),因為父類View本身也有許多attribute需要解析。getAttributes方法首先獲得一個TypedArray對象,根據R.styleable類中對應每個attribute的id字段從TypedArray對象中獲取attribute的值。
解析到attribute值后,賦值給對應的字段,這樣就完成了在xml中為控件對象提供初始值的目標。
TypedArray是一個共享的資源對象,使用完畢就立即執行recycle釋放對它的占用。
4. 暴露property和事件
4.1 控件屬性(property)
一方面可以通過xml中使用attribute來為控件對象提供初始值,類似其它java類那樣,為了在代碼中對控件相關狀態進行操作,需要提供這些屬性的訪問方法。
控件類是和屏幕顯示相關的類,它的很多狀態都和其顯示的最終內容相關。最佳實踐是:總是暴露那些影響控件外觀和行為的屬性。
對于PieChart類,字段textHeigh用來控制顯示當前項對應標簽文本的高度,字段pointerRadius用來控制顯示的指示圓點的半徑。
為了能控制其當前項標簽的文本高度,或者當前項指示圓點的半徑,需要公開對這些字段的訪問:
class PieChart extends ViewGroup {
...
// 屬性
public float getTextHeight() {
return mTextHeight;
}
public void setTextHeight(float textHeight) {
mTextHeight = textHeight;
invalidate();
}
public float getPointerRadius() {
return mPointerRadius;
}
public void setPointerRadius(float pointerRadius) {
mPointerRadius = pointerRadius;
invalidate();
}
}textHeigh和pointerRadius這樣的屬性的改變會導致控件外觀發生變化,這時需要同步其UI顯示和內容數據,invalidate方法通知系統此View的展示區域已經無效了需要重新繪制。當控件大小發生變化時,requestLayout請求重新布局當前View對象的可見位置。
在關鍵屬性被修改后,應該重繪view,或者還要重新布局view對象在屏幕的顯示區域。保證其狀態和顯示統一。
4.2 控件事件
控件會在交互過程中產生各種事件,自定義控件根據需要也要暴露出專有的用戶交互事件被監聽處理。
PieChart類在轉動的時候,指示圓點指示的當前項會發生變化。
所以這里定義接口OnCurrentItemChanged來供使用者來監聽當前項的變化:
class PieChart extends ViewGroup {
...
// 事件
private OnCurrentItemChangedListener mCurrentItemChangedListener = null;
public interface OnCurrentItemChangedListener {
void OnCurrentItemChanged(PieChart source, int currentItem);
}
public void setOnCurrentItemChangedListener(OnCurrentItemChangedListener listener) {
mCurrentItemChangedListener = listener;
}
}5. 基礎工作小結
在定義了PieChart對象,為其提供可attribute,在布局中聲明了控件對象,提供了構造器中獲得這些attribute的方法,以及簡單的幾個屬性和事件定義完成之后,現在可以運行查看控件的運行效果了。
目前它還沒有任何內容顯示和交互,但我們完成了基礎工作。
接下來,將會不斷加入更多的字段、方法來實現PieChart控件的功能目標。
實現繪制過程
為了實現PieChart的最終正確顯示涉及到好幾步操作,首先我們嘗試(如果有遇到其它技術問題,會暫停,然后分析該問題的解決,之后再回到上級問題本身)從繪制其顯示內容的方法onDraw開始。
6. 理解onDraw方法
控件繪制其內容是在onDraw方法中進行的,方法原型:
protected void onDraw(Canvas canvas);Canvas類表示畫布:它定義了一系列方法用來繪制文本、線段、位圖和一些基本圖形。自定義View根據需要使用Canvas來完成自己的UI繪制。
另一個繪制需要用到的類是Paint。
android.graphics包下衍生出了兩個方向:
- Canvas處理繪制什么的問題。
- Paint處理怎么繪制的問題。
例如,Canvas定義了一個方法用來畫線段,而Paint可以定義線段的顏色。Canvas定義了方法畫矩形,而Paint可以定義是否以固定顏色填充矩形或保持矩形內部為空。簡而言之,Canvas定義了可以在屏幕上繪制的圖形,Paint定義了繪制使用的顏色、字體、風格、以及和圖形相關的其它屬性。
所以,為了在onDraw()方法傳遞的Canvas畫布上繪制內容之前,需要準備好畫筆對象。
根據需要,可以創建多個畫筆來繪制不同的圖形。因為繪圖相關對象的創建都比較耗費性能,而onDraw方法調用頻率很gao(PieChart是可以轉動的,每次轉動都需要重新執行onDraw)。所以對Paint對象的創建放在PieChart對象創建時——也就是構造器中執行。下面定義了init()方法完成Paint對象的創建以及一些其它的初始化任務:
public class PieChart extends ViewGroup {
private void init() {
mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(mTextColor);
if (mTextHeight == 0) {
mTextHeight = mTextPaint.getTextSize();
} else {
mTextPaint.setTextSize(mTextHeight);
}
mPiePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPiePaint.setStyle(Paint.Style.FILL);
mPiePaint.setTextSize(mTextHeight);
...
}在init方法中,依次定義了mTextPaint和mPiePaint兩個畫筆對象。mTextPaint用來繪制PieChart中的標簽文本,指示圓點,圓點和標簽之間的線段。mPiePaint用來繪制餅狀圖的各個扇形。
理解了Android框架為我們提供了Paint和Canvas用來繪制內容之后,那么接下來就分析下如何實現PieChart的內容繪制。
下面在更具體地提出一個個問題、要完成的功能時,有時會直接對PieChart類引入新的字段、方法、類等來作為實現。
8. PieView圓的繪制
根據之前小結《1.1 ViewGroup和View的選擇》的討論,PieChart的圓的繪制是通過另一個類PieView完成的。
這里PieView類作為PieChart的內部類,方便一些字段的訪問。
PieView繪制的圓是由多個扇形組成的,每個扇形對應一個顯示項。這里定義Item類表示此扇形:
// Item是PieChart的內部類
private class Item {
public String mLabel;
public float mValue;
public int mColor;
// 在添加顯示項的時候,每個顯示項會根據所有顯示項來計算它的角度范圍
public int mStartAngle;
public int mEndAngle;
}對于PieChart類的使用者,可以通過下面的addItem方法添加任意多個數據項:
public class PieChart extends ViewGroup {
...
private ArrayList<Item> mData = new ArrayList<Item>();
private float mTotal = 0.0f;
public int addItem(String label, float value, int color) {
Item it = new Item();
it.mLabel = label;
it.mColor = color;
it.mValue = value;
mTotal += value;
mData.add(it);
onDataChanged();
return mData.size() - 1; // 返回添加的數據在數據集合的索引
}
}可以看到,每個Item有它的顏色、標簽和值。每個Item最終展示成一個扇形,扇形的角度大小和它的value在所有Item的value總和的占比成正比。所有扇形從0°開始依次形成一個360°的圓。
角度的計算很簡單,添加新數據項的時候,顯示項集合發生變化,方法PieChart.onDataChanged()重新計算了所有Item的startAngle和endAngle:
public class PieChart extends ViewGroup {
private void onDataChanged() {
int currentAngle = 0;
for (int i = 0; i < mData.size(); i++) {
Item it = mData.get(i);
it.mStartAngle = currentAngle;
it.mEndAngle = (int) ((float) currentAngle + it.mValue * 360.0f / mTotal);
currentAngle = it.mEndAngle;
}
calcCurrentItem();
onScrollFinished();
}
}得到了所有要顯示的扇形Item對象集合mData之后,繪制圓的工作就是從0°開始依次把每個扇形繪制就可以了。
這里在PieView.onDraw方法中,使用Canvas提供的繪制一個圓弧的方法drawArc來繪制各個扇形:
/**
* Internal child class that draws the pie chart onto a separate hardware layer
* when necessary.
* PieView作為PieChart的內部類,它在必要的時候(執行動畫)在獨立的硬件層來繪制內容。
*/
private class PieView extends View {
RectF mBounds;
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
// drawArc在給定的oval(橢圓,圓是特殊的橢圓)中從角度startAngle開始繪制角度為sweepAngle的圓弧。
// 繪制方向為順時針,圓弧和兩條半徑組成了每個數據項展示的扇形。
for (Item it : mData) {
mPiePaint.setColor(it.mColor);
canvas.drawArc(mBounds,
it.mStartAngle,
it.mEndAngle - it.mStartAngle,
true, mPiePaint);
}
}
}畫筆對象mPiePaint在每次繪制時扇形時會改變其顏色為要繪制的Item對應扇形的顏色。
注意,上面drawArc的第一個參數RectF oval:
* @param oval The bounds of oval used to define the shape and size
* of the arc.它表示繪制的扇形所在的圓的邊界矩形。
由于PieChart本身繪制標簽、指示圓點和連接標簽與圓點的線段,它添加PieView對象作為其childView完成繪制圓,PieView.onDraw方法里使用的mBounds是繪制圓用到的邊界參數。使用PieChart時,PieView是PieChart的內部類,無法指定它的大小。而是為PieChart指定大小。
接下來分析PieChart繪制標簽和繪制圓所涉及到的邊界大小的計算邏輯,以及PieChart作為布局容器,它如何分配給PieView需要的顯示區域。
9. 繪制區域計算
為了繪制標簽和圓,首先需要知道它們的位置和大小,這里就是需要確定PieChart和PieView對象的位置和大小。
Android UI框架中,所有View在屏幕上占據一個矩形區域,可以用類RectF(RectF holds four float coordinates for a rectangle.)來表示此區域。View最終顯示前,它的位置和大小需要確定下來(也就是它的顯示區域),可以通過LayoutParams來指定有個View的大小和相對父容器(parent ViewGroup)的位置信息。
9.1 LayoutParams
LayoutParams是ViewGroup的靜態內部類,它是ViewGroup用到的有關childView布局信息的封裝。
這里布局信息就是childView提供的有關自身大小的數據。
LayoutParams的內容可以是兩種:
- 具體數值
layout_width/layout_height設置的是具體的像素值,很明顯只能是正數。布局中可以是dp,px等。代碼中設置數值就直接是像素,必要的時候需要換算下。 - 枚舉值
MATCH_PARENT和WRAP_CONTENT兩個常量是負數。它們表示當前View對自身所需大小的要求,不是具體的數值,分別表示填充父布局和包裹內容。
在具體的ViewGroup子類中,可以提供它專有的LayoutParams子類來增加更多有關布局的信息。比如像LinearLayout.LayoutParams中增加了margin屬性,可以讓childView指定和LinearLayout的間隙。
一個View的大小可以在代碼中使用setLayoutParams指定(默認的addView添加的childView使用的寬高均為LayoutParams.WRAP_CONTENT的LayoutParams),而在布局xml中定義View時,必須使用layout_height和layout_width。
LayoutParams是指定View布局大小的唯一方式,不像View.setPadding方法那樣是為View本身設置有關其顯示相關的尺寸信息,它是指定給View的父布局ViewGroup對象的屬性,
而不是針對View本身的屬性。最終View的大小和位置是其父布局ViewGroup對象決定的,它使用View提供的LayoutParams參數作為參考,但并不會一定滿足childView提供的LayoutParams的布局要求。
為了明白LayoutParams這樣設計的原因,接下來對View從創建到顯示的過程做分析。
9.2 View對象的創建
整個Activity最終展示的界面是一個由View和ViewGroup對象組成的view hierarchy結構,這里稱它為ViewTree(視圖樹)。可以使用布局xml或完全通過代碼創建好所有的View對象。將ViewTree指定給Activity是通過執行Activity的setContentView方法,它有幾個重載方法,最完整的是:
/**
* Set the activity content to an explicit view. This view is placed
* directly into the activity's view hierarchy. It can itself be a complex
* view hierarchy.
*
* @param view The desired content to display.
* @param params Layout parameters for the view.
*
* @see #setContentView(android.view.View)
* @see #setContentView(int)
*/
public void setContentView(View view, ViewGroup.LayoutParams params) {
getWindow().setContentView(view, params);
initWindowDecorActionBar();
}Android中對屏幕的表示就是一個Window,Activity的內容是通過Window來渲染的。
在我們為Activity設置內容視圖View對象時,它實際上被設置給Window對象,上面Window.setContentView方法
將傳遞的View對象作為當前Screen要顯示的內容。
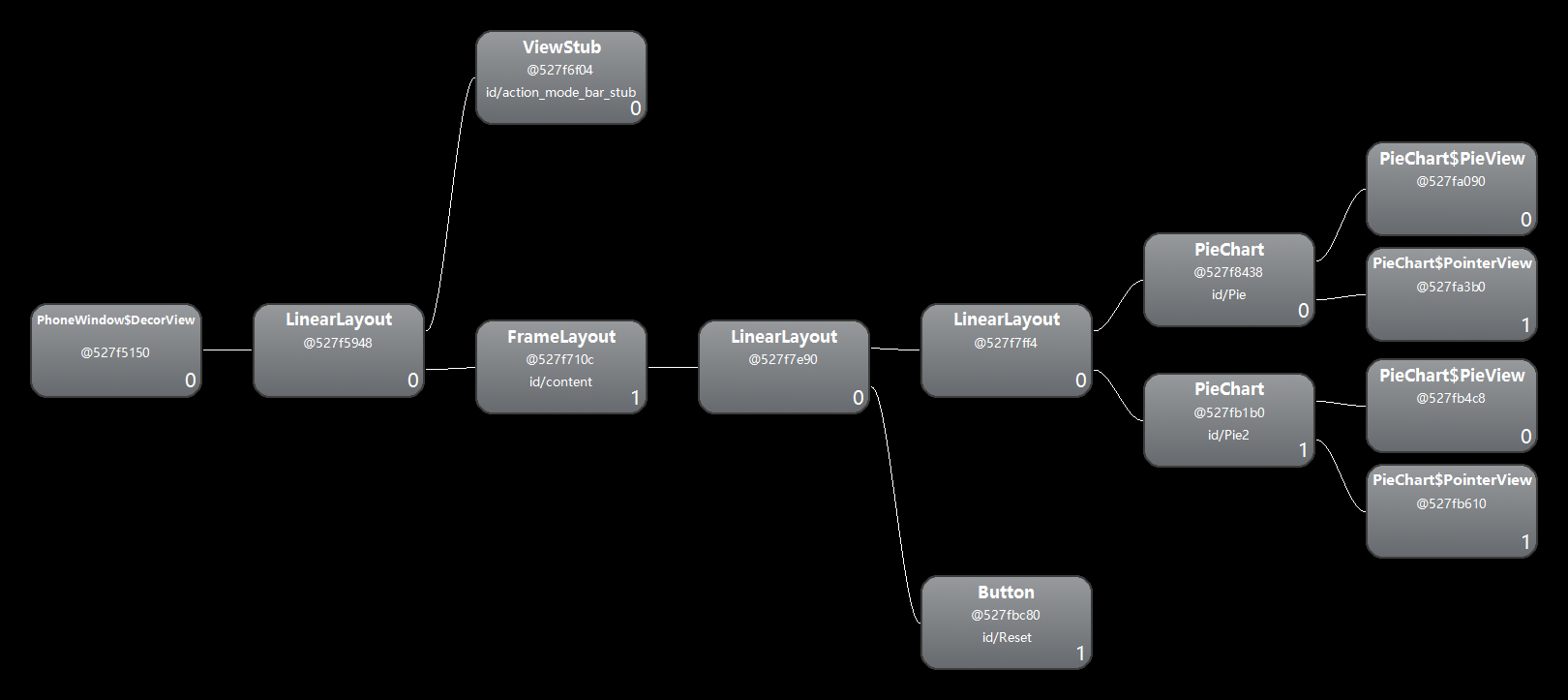
通常,我們所創建的界面內容是由多個View和ViewGroup對象組成的樹結構,可以通過hierarchy viewer工具來直觀查看:

對應的布局xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent" android:layout_height="wrap_content"
android:orientation="horizontal">
<com.idlestar.androiddocs.view.widget.PieChart
android:id="@+id/Pie"
android:layout_width="140dp"
android:layout_height="140dp"
... />
<com.idlestar.androiddocs.view.widget.PieChart
android:id="@+id/Pie2"
android:layout_width="140dp"
android:layout_height="140dp"
... />
</LinearLayout>
<Button
android:id="@+id/Reset"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:text="@string/reset_button" />
</LinearLayout>這里我們的根布局(root view)是LinearLayout對象,在ViewTree中,它是被添加到id為content的FrameLayout的,然后ViewTree向上一直到DecorView。可見,即便只為Activity指定一個View對象,最終的View還是和框架創建的其它View對象形成了ViewTree。
9.3 ViewTree顯示流程
在Activity.onCreate中創建好ViewTree之后,直到各個View對象最終顯示到屏幕,整個ViewTree需要依次經歷三個執行階段:
- Measure測量
測量所有View的大小。要知道這些View、ViewGroup對象在顯示關系上是一個個矩形區域的包含和某種排列關系,要把它們根據關系確定其在屏幕上的區域之前,首先得知道其大小,也就是確定每個View所占據屏幕的矩形區域。 - Layout布局
每個View的區域確定后,從根布局開始,每個ViewGroup負責根據其性質和childViews的大小正確放置每個View到屏幕坐標系中。很明顯,布局這些View對象是ViewGroup特有的職責。非ViewGroup的View對象因為不包含childView,它只需要正確提供自身大小即可。 - Draw繪制
所有View在屏幕上的區域確定后,最終的,就是界面渲染了。此時,每個View的繪制方法被執行。前面已經接觸了onDraw方法,正是在這里每個View完成其內容的繪制。
ViewTree是典型的樹結構,對它的三個操作分別遍歷操作了其中每個View對象。具體ViewTree是和每個Activity所指定的View對象集合決定的,而ViewTree這種結構本身反應了界面框架對View的處理過程——就是依次對ViewTree中的所有View對象執行其Measure、Layout和Draw。
這個遍歷操作自頂向下(從DecorView開始)循環訪問每個View對象,為了完成ViewTree的正確顯示,具體的View類自身需要實現這三個和它顯示內容相關的方法。
9.4 View的測量
每個View都要實現其測量方法來正確提供自身大小信息。
9.4.1 measure和onMeasure
ViewTree遍歷測量每個View,是通過調用其方法measure來完成的:
public final void measure(int widthMeasureSpec, int heightMeasureSpec)調用measure方法后,就執行了對此childView的測量。
widthMeasureSpec和heightMeasureSpec是調用者(一般就是包含此View的ViewGroup)所傳遞的有關寬高的限制信息。
measure方法是一個final方法,子類是無法重寫的。這里是應用了模板方法的模式,measure里面執行了一些統一操作,然后在內部調了抽象方法onMeasure,這樣的設計是為了讓子類在onMeasure中根據同樣的寬高約束來完成measure中剩余的必須由子類去完成的計算大小的工作:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}onMeasure的默認實現是將寬設置為View所指定的minWidth和其背景Drawable對象所允許的最小寬度中的較大的值,對于高的設置也是如此。
View子類在根據其顯示邏輯來重寫此方法時,需要注意兩點:
- 此方法無返回值,子類完成測量后,需要執行setMeasuredDimension(int, int)來保存其測量結果。
- 子類在測量完成后,應該保證所計算出的width和height的值滿足大于getSuggestedMinimumHeight()和getSuggestedMinimumWidth()的值。
- 繪制區域大小的計算邏輯應該考慮padding的設置。
9.4.2 widthMeasureSpec和heightMeasureSpec
在onMeasure方法中,它所接收的2個int參數widthMeasureSpec和heightMeasureSpec分別是父布局傳遞給它的寬和高的約束信息,稱作測量規格。這個兩個整數是通過View.MeasureSpec工具類處理好的數據,其中封裝關于寬、高的大小和模式,采取這種設計是為了節約內存。
舉例來說,對于widthMeasureSpec,它是32位int整數,其前2位包含的數據表示測量規格的模式,后30位用來表示測量規格所提供的準確寬度。
總共有3種模式:
- UNSPECIFIED
不對當前View做任何約束,這時View可以要求任意大小的寬高。 - EXACTLY
對當前View的寬或高指定了明確的大小,這時此View應該根據此大小繪制內容,因為大小無法改變了。 - AT_MOST
限定了當前View的寬或高的最大值。
對于傳遞的測量規格數值,可以使用View.MeasureSpec類的getMode(int measureSpec)和getSize(int measureSpec)分別獲取里面封裝的模式和大小。
方法makeMeasureSpec(int size, int mode)可以根據指定的模式和大小構造新的測量規格。
理解了上面的測量規格,那么可以在onMeasure中根據參數widthMeasureSpec和heightMeasureSpec來獲得父布局有關寬和高的大小、模式的約束。
如果自己的View是非ViewGroup類,那么只需要根據measureSpec來返回View自身顯示內容時合適的大小。如果定義的View是ViewGroup子類,這時就需要根據childViews來確定自身大小了。此時需要調用childView的measure方法,方法需要針對childView的measureSpec參數,那么如何生成合適的measureSpec呢?
9.4.3 measureSpec的生成
要知道,我們對View大小的控制是指定其布局參數LayoutParams,前面解釋過,布局參數layout_width和layout_height是View為其ViewGroup提供的有關它自身布局大小的信息,在ViewTree的測量階段,每個View的onMeasure所獲得的measureSpec數據,正是ViewGroup根據其LayoutParams所計算出的。LayoutParams可以是具體的數值,或者MATCH_PARENT和WRAP_CONTENT標志,很明顯,它和上面的measureSpec的數據設計不是一致的,那么就存在一個從LayoutParams得到measureSpec的轉換邏輯。
所以只有在設計ViewGroup子類時需要知道如何根據父布局ViewGroup所傳遞measureSpec,再結合childView的LayoutParams,為調用childView.measure生成正確的measureSpec。
另一方面,理解這個轉換邏輯,在一些布局嵌套的情況下,就可以更容易決定采取什么樣的LayoutParams是正確的。
既然根據LayoutParams得到measureSpec的邏輯只是ViewGroup的工作,我們可以通過查看ViewGroup相關的代碼來獲得其中的細節。可以想象,ViewGroup的子類完全可能會根據自身設計目標改變這個生成measureSpec的邏輯。這里分析下ViewGroup類本身提供的有關測量childView時的一般處理。
在抽象類ViewGroup中,它為子類提供了一些通用的測量childView的方法,下面一一分析。
方法:measureChildren(int widthMeasureSpec, int heightMeasureSpec)
/**
* Ask all of the children of this view to measure themselves, taking into
* account both the MeasureSpec requirements for this view and its padding.
* We skip children that are in the GONE state The heavy lifting is done in
* getChildMeasureSpec.
*
* @param widthMeasureSpec The width requirements for this view
* @param heightMeasureSpec The height requirements for this view
*/
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec) {
final int size = mChildrenCount;
final View[] children = mChildren;
for (int i = 0; i < size; ++i) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
measureChild(child, widthMeasureSpec, heightMeasureSpec);
}
}
}方法measureChildren的參數依然是measureSpec,它是當前ViewGroup的父布局傳遞的。很顯然,這個參數也是父布局根據當前ViewGroup對象所提供的LayoutParams確定的。
方法本身很簡單,依次對所有未隱藏的childView執行下面的方法:
/**
* Ask one of the children of this view to measure itself, taking into
* account both the MeasureSpec requirements for this view and its padding.
* The heavy lifting is done in getChildMeasureSpec.
*
* @param child The child to measure
* @param parentWidthMeasureSpec The width requirements for this view
* @param parentHeightMeasureSpec The height requirements for this view
*/
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {
final LayoutParams lp = child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}這個方法正是ViewGroup測量每個childView的一般實現,它獲得childView的LayoutParams對象,調用方法getChildMeasureSpec生成測量此childView需要的新的MeasureSpec,最后調用child.measure完成對childView的測量。
方法getChildMeasureSpec的實現是測量childView的核心:
/**
* Does the hard part of measureChildren: figuring out the MeasureSpec to
* pass to a particular child. This method figures out the right MeasureSpec
* for one dimension (height or width) of one child view.
*
* The goal is to combine information from our MeasureSpec with the
* LayoutParams of the child to get the best possible results. For example,
* if the this view knows its size (because its MeasureSpec has a mode of
* EXACTLY), and the child has indicated in its LayoutParams that it wants
* to be the same size as the parent, the parent should ask the child to
* layout given an exact size.
*
* @param spec The requirements for this view
* @param padding The padding of this view for the current dimension and
* margins, if applicable
* @param childDimension How big the child wants to be in the current
* dimension
* @return a MeasureSpec integer for the child
*/
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
int size = Math.max(0, specSize - padding);
int resultSize = 0;
int resultMode = 0;
switch (specMode) {
// Parent has imposed an exact size on us
case MeasureSpec.EXACTLY:
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent has imposed a maximum size on us
case MeasureSpec.AT_MOST:
if (childDimension >= 0) {
// Child wants a specific size... so be it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size, but our size is not fixed.
// Constrain child to not be bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent asked to see how big we want to be
case MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
// Child wants a specific size... let him have it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size... find out how big it should
// be
resultSize = 0;
resultMode = MeasureSpec.UNSPECIFIED;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size.... find out how
// big it should be
resultSize = 0;
resultMode = MeasureSpec.UNSPECIFIED;
}
break;
}
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}它的原型是:
public static int getChildMeasureSpec(int spec, int padding, int childDimension)第一個參數spec是當前ViewGroup本身的父布局傳遞給它的,由于ViewTree的自頂向下的遍歷操作,最頂部DecorView生成的measureSpec跟著遍歷測量的過程傳遞到每個下級的childView,當然,每次傳遞時,作為ViewGroup的childView可能會根據此measureSpec生成新的measureSpec給下級childView——這就是自定義ViewGroup需要做的。
參數padding表示當前ViewGroup不可使用的內邊距,這個可以包括padding,childView提供的margin,以及其它childView已經使用了的空間。
參數childDimension是要測量的childView所提供的期望尺寸。
getChildMeasureSpec方法所做的工作,就是根據當前ViewGroup的measureSpec,、childView提供LayoutParams,為childView生成合適的其寬、高的childMeasureSpec。
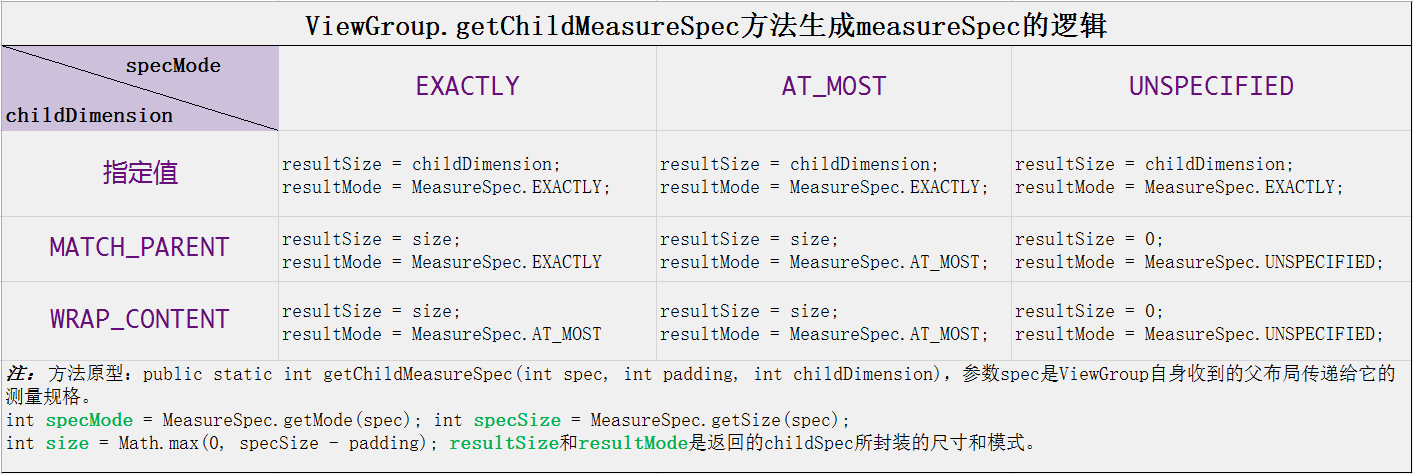
代碼上面列出了,根據其規則,可以得到下面的表格:

另一個測量childView的方法將childView的margins和其它childView已占用當前ViewGroup的空間也考慮進去了:
protected void measureChildWithMargins(View child,
int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}以上就是measure和onMeasure方法所接收的measureSpec參數的產生方式。在自定義ViewGroup時,需要在onMeasure中完成對自身childViews的測量才可以正確得到自身的大小。
在測量階段完成后,每個View的mMeasuredWidth、mMeasuredHeight被確定下來了。可以通過getMeasuredHeight等方法獲取測量結果數據。
9.5 View的布局
ViewTree布局操作也是自頂向下的遍歷操作,它是ViewTree中所有ViewGroup依次針對其childViews的位置的放置,非ViewGroup的View類只需要實現測量和繪制。類似measure和onMeasure方法的關系,layout方法執行了一些統一操作,所有View子類不應該重寫它,而父布局執行childView的layout方法完成對它的放置。
layout方法內部調用了onLayout方法,包含childView的ViewGroup子類需要重寫此方法完成對所有childViews的放置。
ViewGroup類是布局類的基類,它稍微修改了layout方法,加入了對layout調用時機的控制。然后將onLayout方法轉為抽象方法——強制子類去實現。
像FrameLayout、LinearLayout等這些框架提供的布局類,它們有各自的布局特性,總言之,每個ViewGroup子類的onLayout方法的實現可能有很大的差距。measure之后生成的View的測量寬高是在ViewGroup放置childView時用到的核心數據。
布局階段完成后,所有View的left,top,right,bottom被確定下來了。所以必須在layout階段完成之后,才可以調用getHeight、getWidth獲得View實際的寬高。
9.6 View的繪制
View對象的繪制是通過調用其draw方法:
public void draw(Canvas canvas);類似measure和onMeasure的關系,ViewTree在繪制階段,會傳遞一個Canvas對象,然后調用每個View的draw方法。
draw方法本身做了一些統一操作,它內部調用了onDraw方法,前面已經接觸了onDraw方法。所有View子類在onDraw方法中完成自身顯示內容的繪制。
View子類幾乎都有它的繪制邏輯。而ViewGroup根據需要可以繪制一些布局的裝飾內容。
9.7 PieChart的測量和布局
以上詳細分析了Android中View顯示的整個流程,介紹了自定義View和ViewGroup需要重寫的一些關鍵的方法。下來就看下PieChart類是如何實現自身區域的計算,以及它包含的PieView和PointerView兩個childView的布局邏輯。
首先,每個View子類需要實現onMeasure方法來提供自身大小。一般地,如果自己的View類不需要對它的大小計算做額外的控制,那么只需要重寫onSizeChanged(),這時View的大小的確定邏輯是基類View默認的行為,這時依然可以對它指定準確的大小或MATCH_PARENT和WRAP_CONTENT。
PieChart要顯示的內容包括標簽和圓,以及指示點。這里只有標簽和圓需要平分繪制空間,而
指示點本身是繪制在圓內的,
標簽和指示點的連線也是由標簽和圓的相對位置決定的。
可以回顧案例介紹中的示例圖片,標簽的顯示是在圓的左邊或右邊。
為了在最終顯示時,讓圓的直徑不少于標簽的寬度,這里需要重寫下面2個方法:
@Override
protected int getSuggestedMinimumWidth() {
return (int) mTextWidth * 2;
}
@Override
protected int getSuggestedMinimumHeight() {
return (int) mTextWidth;
}這兩個方法表達了PieChart控件在寬高方面的最低要求。
相應地,重寫onMeasure方法完成顯示要求的大小的計算:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int minw = getPaddingLeft() + getPaddingRight() + getSuggestedMinimumWidth();
int w = getDefaultSize(minw, widthMeasureSpec);
int minh = (w - (int) mTextWidth) + getPaddingBottom() + getPaddingTop();
int h = getDefaultSize(minh, heightMeasureSpec);
setMeasuredDimension(w, h);
}View類提供了靜態工具方法來處理和measureSpec相關的計算:
public static int getDefaultSize(int size, int measureSpec);
public static int resolveSizeAndState(int size, int measureSpec, int childMeasuredState);作為優化,由于PieChart類沒有復雜的布局邏輯。所以PieChart類沒有在onLayout中做任何邏輯,而是重寫onSizeChanged方法在自身大小發生變化時重新計算并放置用來繪制圓和指示圖形的PieView和PointerView兩個childView對象。
在方法onSizeChanged中,PieChart根據自身大小完成了所有要顯示內容的大小計算和布局:
public class PieChart extends ViewGroup {
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 計算padding
float xpad = (float) (getPaddingLeft() + getPaddingRight());
float ypad = (float) (getPaddingTop() + getPaddingBottom());
// 水平寬度上padding值加上標簽文本占用的寬度
if (mShowText) xpad += mTextWidth;
float ww = (float) w - xpad;
float hh = (float) h - ypad;
// 因為餅狀圖是圓,所以直徑應該是剩余矩形空間的寬高中較小的值
float diameter = Math.min(ww, hh);
mPieBounds = new RectF(0.0f, 0.0f, diameter, diameter);
mPieBounds.offsetTo(getPaddingLeft(), getPaddingTop());
// 計算當前項指示點的Y
mPointerY = mTextY - (mTextHeight / 2.0f);
float pointerOffset = mPieBounds.centerY() - mPointerY;
// 標簽可以在左邊或者右邊,這里根據文本位置和指示圓點在圓心的上下高度,
// 將它放在合適的角度:45,135,225,315里面選一個。
if (mTextPos == TEXTPOS_LEFT) {
mTextPaint.setTextAlign(Paint.Align.RIGHT);
if (mShowText) mPieBounds.offset(mTextWidth, 0.0f);
mTextX = mPieBounds.left;
if (pointerOffset < 0) {
pointerOffset = -pointerOffset;
mCurrentItemAngle = 135;
} else {
mCurrentItemAngle = 225;
}
mPointerX = mPieBounds.centerX() - pointerOffset;
} else {
mTextPaint.setTextAlign(Paint.Align.LEFT);
mTextX = mPieBounds.right;
if (pointerOffset < 0) {
pointerOffset = -pointerOffset;
mCurrentItemAngle = 45;
} else {
mCurrentItemAngle = 315;
}
mPointerX = mPieBounds.centerX() + pointerOffset;
}
// 布局PieView和PointerView.它們用來畫圓和指示點。
mPieView.layout((int) mPieBounds.left,
(int) mPieBounds.top,
(int) mPieBounds.right,
(int) mPieBounds.bottom);
mPieView.setPivot(mPieBounds.width() / 2, mPieBounds.height() / 2);
mPointerView.layout(0, 0, w, h);
onDataChanged();
}
}具體的計算邏輯代碼里的注釋簡單說明了下,方法最終執行mPieView和mPointerView的layout方法,將它們放置在PieChart中合適的位置。
10. PieChart的繪制
完成畫筆的創建和設置,自身大小的測量和各部分布局之后,就是自定義View最主要的工作繪制了。
PieChart作為布局類,它自己onDraw方法中繪制了標簽。自身添加一個PieView用來繪制圓,PointerView用來繪制指示點和指示點到標簽文本的線。
這樣做的原因是,圓需要轉動所以為了可以獨立地開啟硬件加速,繪制圓的工作放在了單獨的類PieView中。標簽和圓是不會重合的,所以標簽可以在PieChart自身中繪制。最后,為了讓指示點和線段繪制在圓的上面,再使用PointerView來完成繪制。
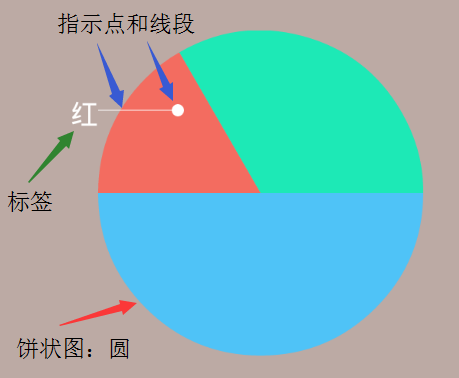
下面的示例圖標注了PieChart的圖形組成:

各部分分別在onDraw方法中完成繪制。前面介紹了使用Canvas.drawArc繪制圓的方式。
標簽、線段、指示點分別使用Canvas的drawText、drawLine和drawCircle進行繪制,具體代碼很簡單這里不列出了。
11. 處理滑動轉動
現在可以使用PieChart調用其addItem方法添加幾個要展示的數據,運行程序就可以看到示例中的效果圖了。
接下來響應用戶交互:實現滑動手指轉動圓的效果。
類似其它的軟件平臺的UI框架那樣,Android支持輸入事件這樣的模型。用戶操作最后被轉變為不同的事件,它們觸發各種回調方法。然后我們可以重寫這些回調方法來響應用戶。
View類中提供了對各種不同的交互事件的回調方法:
- onScrollChanged:View水平或垂直方向上滾動自身內容后發生。
- onDragEvent:拖拽事件。
- onTouchEvent:觸摸事件。
- onInterceptTouchEvent、onGenericMotionEvent...
根本上看,屏幕上的手勢操作幾乎都是遵循onTouchEvent的事件流程的。
自己去重寫onTouchEvent方法完成對滑動和flywheel等顯示世界中的動作的監聽處理是可以的,但無疑是很繁瑣的——需要考慮多少像素的移動算是滑動,多久的觸摸算是長按,多快的速度會引起flywheel等。Android提供好了一些輔助類來簡化這些通用的交互操作的監聽。
GestureDetector類將原始的觸摸事件轉變為不同的手勢操作。
在使用時,實例化一個GestureDetector對象,然后在onTouchEvent中讓它處理MotionEvent:
// 在PieChart類中
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean result = mDetector.onTouchEvent(event);
if (!result) {
if (event.getAction() == MotionEvent.ACTION_UP) {
stopScrolling();
result = true;
}
}
return result;
}GestureDetector.onTouchEvent返回值表示此事件是否被處理,如果沒有則可以選擇繼續處理原始的MotionEvent事件。
然后通過提供GestureDetector.OnGestureListener回調對象給GestureDetector對象來監聽它支持的手勢事件。
// 在PieChart類中
mDetector = new GestureDetector(PieChart.this.getContext(), new GestureListener());
...
private class GestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
// 用戶滑動手指時立即轉動圓
float scrollTheta = vectorToScalarScroll(distanceX, distanceY,
e2.getX() - mPieBounds.centerX(),
e2.getY() - mPieBounds.centerY());
setPieRotation(getPieRotation() - (int) scrollTheta / FLING_VELOCITY_DOWNSCALE);
return true;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
...
return true;
}
@Override
public boolean onDown(MotionEvent e) {
// 用戶開始觸摸屏幕,開啟硬件加速
mPieView.accelerate();
if (isAnimationRunning()) {
stopScrolling();
}
return true;
}
}在GestureListener.onScroll方法中,我們對滑動轉動進行處理。
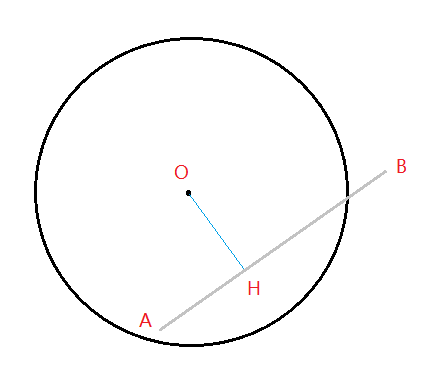
根據需求,手指滑動后形成一個向量,考慮此向量和圓心到它的垂直線段:

O為圓心,AB為滑動向量。
OH為O到AB的垂直向量。
假設半徑為OH的圓,那么AB和BA的滑動力會引起不同的轉動方向:
自然地,A到B是逆時針,B到A是順時針。
因為取OH比較麻煩,下面的思路是取OA的垂直向量,然后求和AB的點乘,根據結果判定相對方向:
點乘公式:
a·b=|a||b|·cosθ
結果的正負可以用來判斷兩個向量之間的夾角θ。
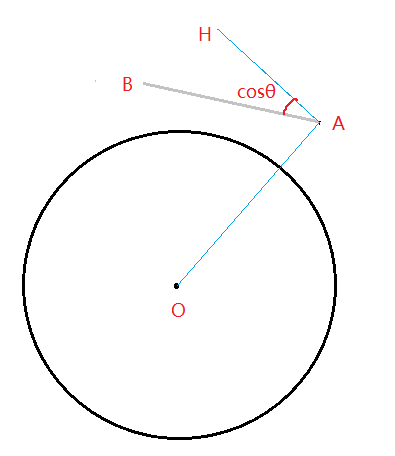
如下圖,AB是滑動向量。
O為圓心。A是觸摸起點。
取得OA的垂直向量AH。
根據點乘,得到AB和AH之間的角度θ,就可以判斷AB和AH的相對方向。
若AB和AH都在直線OA的一邊,那么逆時針。反之,若AB在OA的另一邊,順時針。

代碼實現:
/**
* 把滑動形成的向量轉換為圓轉動的方向和角度大小。
*
* @param dx 當前滑動向量的x分量.
* @param dy 當前滑動向量的y分量.
* @param x 相對于pie圓心的x坐標.
* @param y 相對于pie圓心的y坐標.
* @return 表示轉動角度的標量。
*/
private static float vectorToScalarScroll(float dx, float dy, float x, float y) {
// 滑動形成的向量(dx,dy)的大小
float length = (float) Math.sqrt(dx * dx + dy * dy);
// (crossX,crossY)是(x,y)的垂直向量
float crossX = -y;
float crossY = x;
// 點乘,得到轉動方向。
float dot = (crossX * dx + crossY * dy);
float sign = Math.signum(dot);
return length * sign;
}圓是PieView繪制的,轉動圓的操作可以通過執行View.setRotation來轉動PieView本身完成。(這是API 11中View類引入的方法,之前的版本可以通過canvas.rotate完成,但這樣的話操作就需要在onDraw中執行,為了通知系統執行某個View的onDraw方法,執行View.invalidate即可)。
PieChart類提供了方法setPieRotation讓使用者改變它的旋轉角度:
public class PieChart extends ViewGroup {
private int mPieRotation;
private PieView mPieView;
...
public void setPieRotation(int rotation) {
rotation = (rotation % 360 + 360) % 360;
mPieRotation = rotation;
// 角度順時針轉動時度數增加
mPieView.rotateTo(rotation);
calcCurrentItem();
}
...
}值得一提的是,PieChart計算角度的時候會將角度轉換為0~360度之間的值,這樣是因為PieView繪制的各個扇形的角度分別占據了0~360度之間的各段。在繪制效果不變的情況下,這樣(角度不為負數,不會大于360)會使得角度的處理簡單很多。
在要顯示的扇形發生變化或者轉動之后,指示點對應的當前扇形會發生變化,這時需要重新計算當前項:
// 在PieChart類中
private void calcCurrentItem() {
// 順時針轉動圓圈,那么指示點相當于各個餅狀圖逆時針了mPieRotation
int pointerAngle = (mCurrentItemAngle + 360 - mPieRotation) % 360;
for (int i = 0; i < mData.size(); ++i) {
Item it = mData.get(i);
if (it.mStartAngle <= pointerAngle && pointerAngle <= it.mEndAngle) {
if (i != mCurrentItem) {
setCurrentItem(i, false);
}
break;
}
}
}因為轉動后的角度mPieRotation是0~360之間,mCurrentItemAngle是指示點對應的角度:在繪制它的時候已經計算好了,只能是45,135,225,315四個角度之一。
上面計算轉動后指示點落在哪個扇形的思路是:
假設所有扇形還是依次從0度開始的——也就是未轉動的情形,讓指示點本身的角度減去mPieRotation度,得到的角度相當于“未轉動扇形時指示點的角度”。然后計算此角度pointerAngle處在哪個扇形的角度范圍。
計算出當前扇形后,執行setCurrentItem方法:
// 在PieChart類中:
private void setCurrentItem(int currentItem, boolean scrollIntoView) {
mCurrentItem = currentItem;
if (mCurrentItemChangedListener != null) {
mCurrentItemChangedListener.OnCurrentItemChanged(this, currentItem);
}
if (scrollIntoView) {
centerOnCurrentItem();
}
invalidate();
}其中最主要的是調用了OnCurrentItemChanged方法,這也是PieChart控件唯一暴露給外界的根據功能特有的事件。scrollIntoView參數控制是否讓指示點在當前扇形中角度居中。這個centerOnCurrentItem的邏輯后面會介紹的。
12. 快速轉動后的flywheel效果
根據需求,用戶手指快速滑過屏幕PieChart的區域后,在手指離開屏幕后,圓的轉動不會立即停止,而是像現實世界中那樣,當你轉動一個類似固定位置的圓形輪胎之類的東西那樣,它需要再繼續轉動慢慢地停止下來。這個效果就是一直提到的flywheel效果。
要實現上述的flyWheel效果,需要分析兩件事情:
- flyWheel效果明顯是一個隨時間遞減的過程,那么需要提供一個邏輯來計算停下了需要的時間,以及隨時間減少時轉動的角度。
- 提供效果持續時刷新界面的方式。
12.1 幾種實現動畫方式
通過上面對flyWheel效果的描述,它其實就是一個PieView上進行的一個“動畫”。
動畫是關于時間和值的一個概念,就是在一段時間,或者是時間不做限制時,隨著時間的推進,對應的某個值不斷發生變化。
這里,根據需求,要對PieView做的事情就是,在用戶快速滑動結束后,讓它以動畫的方式繼續轉動直至停止。
為了實現這個目標有下面幾個方法:
- 自己實現定時旋轉PieView:這種方式最大的問題是時間間隔不好確定,因為不同設備性能不同,最終界面刷新頻率不一樣。無法給出一個體驗良好的數值。如果是API 11之前,旋轉只能通過canvas.rotate就需要定時去執行pieView.invalidate讓它執行onDraw。API 11以上就執行pieView.setRotation。
- onDraw中根據條件繼續調用invalidate:這個不是定時去執行onDraw,而是每次onDraw之后如果發現還需要執行動畫就繼續觸發下一次onDraw。這樣在結束繪制動畫前,onDraw的執行是由設備本身允許的刷新頻率決定的,時間間隔是匹配設備本身的繪制能力的,可以取得很好的動畫效果。
- 使用屬性動畫,在API 11之后可以通過新增的屬性動畫來實現動畫效果。屬性動畫本身負責根據每一幀的回調,無需我們自己去考慮刷新頻率的問題。
以上三種方式,屬性動畫是最簡單的。屬性動畫提供了ValueAnimator和ObjectAnimator,值動畫可以在限定的多個值之間生成動畫值。對象動畫是值動畫的子類,可以直接將動畫值應用到目標對象。轉動動畫的值的計算是Scroller完成的,這里使用ValueAnimator來獲得每一幀的回調。
在解決了如何實現讓PieView不斷繪制的問題后,下一個要解決的是每次繪制多少度的問題。
為了取得顯示中轉動停止的效果,動畫應該是一個轉動減速直到停止的過程,而且一開始的轉動速度是和手指離開時的轉動速度相關的。可以想到使用插值算法來完成這種模擬,不過Android提供了Scroller類來模擬真實的滑動效果,注意這里的滑動和圓的轉動實質是一樣的,最終都是速度(線速度、角速度)問題。可以通過它來模擬滑動減速的效果。
Scroller是一個持有位置數據,并提供操作改變這些數據的類,具體的執行頻率是調用者的事情,可以使用handler、動畫等方式實現周期性來不斷調用它的computeScrollOffset來獲得更新后的位置。通過Scroller.isFinished來判斷滑動動畫是否停止。
12.2 具體實現flyWheel的流程
12.2.1 開始fling
在前面的GestureListener.onFling中收集當時的轉動速度。
因為Scroller是同時處理X、Y上的滑動的,這里角速度只需要對應X或Y中一個就可以了。
這里選擇讓角速度作為Scroller.fling時的Y軸的加速度,角度就是起始Y值。
// 在GestureListener類中
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// Set up the Scroller for a fling
float scrollTheta = vectorToScalarScroll(
velocityX,
velocityY,
e2.getX() - mPieBounds.centerX(),
e2.getY() - mPieBounds.centerY());
mScroller.fling(
0,
(int) getPieRotation(),
0,
(int) scrollTheta / FLING_VELOCITY_DOWNSCALE,
0,
0,
Integer.MIN_VALUE,
Integer.MAX_VALUE);
// Start the animator and tell it to animate for the expected duration of the fling.
if (Build.VERSION.SDK_INT >= 11) {
mScrollAnimator.setDuration(mScroller.getDuration());
mScrollAnimator.start();
} else {
mPieView.invalidate();
}
return true;
}mScroller.fling開啟了滑動。
同時,mScrollAnimator也被啟動,它是一個值動畫,這里并不使用它修改某個View的屬性,而是依靠它來獲得定時刷新的回調。在動畫的更新回調方法中執行旋轉操作。
mScrollAnimator = ValueAnimator.ofFloat(0, 1);
mScrollAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
public void onAnimationUpdate(ValueAnimator valueAnimator) {
tickScrollAnimation();
}
});12.2.2 刷新界面
每次可以繪制界面的時候,執行tickScrollAnimation執行滑動動畫:
private void tickScrollAnimation() {
if (!mScroller.isFinished()) {
mScroller.computeScrollOffset();
setPieRotation(mScroller.getCurrY());
} else {
if (Build.VERSION.SDK_INT >= 11) {
mScrollAnimator.cancel();
}
onScrollFinished();
}
}方法中根據mScroller計算了新的Y——也就是角速度,然后改變圓的旋轉角度。
一直到mScroller.isFinished()位true的時候,轉動動畫就結束了。
13. 自動居中當前扇形
根據需求,用戶手指離開屏幕,滑動結束后,應該可以繼續執行轉動動畫,讓指示點落在所在的當前扇形的角度范圍中間。也就是當前扇形的(startAngle + endAngle) / 2 的值等于指示點的角度值。
動畫的效果這里選擇使用ObjectAnimator完成,它是上面轉動動畫使用的ValueAnimator的子類。
ObjectAnimator可以針對目標對象的一些屬性執行動畫,隨著時間行進,屬性值被實際改變。
這里用來對PieChart類的PieRotation屬性進行動畫,使得滑動結束后繼續轉動圓讓指示點居中在當前扇形。
動畫的方案確定了,另一個問題就是計算居中需要轉動到的目標角度:
// 在PieChart類中
private void init () {
...
mAutoCenterAnimator = ObjectAnimator.ofInt(PieChart.this, "PieRotation", 0);
...
}
private void centerOnCurrentItem() {
Item current = mData.get(getCurrentItem());
int originPieMiddleAngle = current.mStartAngle + (current.mEndAngle - current.mStartAngle) / 2;
int relativePointerAngle = mCurrentItemAngle - mPieRotation;
if (relativePointerAngle < 0) relativePointerAngle += 360;
if (originPieMiddleAngle == relativePointerAngle) return;
int newRotation = 0;
int delta = Math.abs(originPieMiddleAngle - relativePointerAngle);
if (originPieMiddleAngle > relativePointerAngle) {
newRotation = mPieRotation - delta;
} else {
newRotation = mPieRotation + delta;
}
if (Build.VERSION.SDK_INT >= 11) {
// Fancy animated version
mAutoCenterAnimator.setIntValues(newRotation);
mAutoCenterAnimator.setDuration(AUTOCENTER_ANIM_DURATION).start();
} else {
// Dull non-animated version
mPieView.rotateTo(newRotation);
}
}方法計算居中后圓的轉動角度時采取了和計算當前扇形類似的思路。
就是假設轉動圓的效果是保持圓不動,然后指示點的角度減去mPieRotation即可。
上面relativePointerAngle是居中前當前PieChart轉動角度為mPieRotation時,讓mPieRotation為0時指示點和各個扇形的相對位置。
這樣,計算relativePointerAngle到目標扇形的中間角度originPieMiddleAngle的差值delta,之后給mPieRotation補上這個差就可以得到居中時最終的轉動角度。
14. 總結
以上長篇大論,以官方的PieChart案例來分析,一步步完成了自定義控件的設計和開發,中間對涉及到的API進行了介紹。
自定義控件的實踐是沒有盡頭的,給你畫布和畫筆,唯一的約束只有你的想象力。
更多的API的學習,如屬性動畫,事件分發,可以參考sdk文檔,查閱android.view包下提供的各種類型。對框架類進行學習是很不錯的開始。
參考文檔
資料
Android sdk文檔:
Creating Custom Views
目錄:Develop > Training > Best Practices for User Interface > Creating Custom Views
文件路徑:/sdk/docs/training/custom-views/create-view.htmlCustom Components
目錄:Develop > API Guides > User Interface > Custom Components
文件路徑:/sdk/docs/guide/topics/ui/custom-components.html
(本文使用Atom編輯器編寫)
文章列表
| 不含病毒。www.avast.com |


 留言列表
留言列表

