文章出處
利用
文章列表
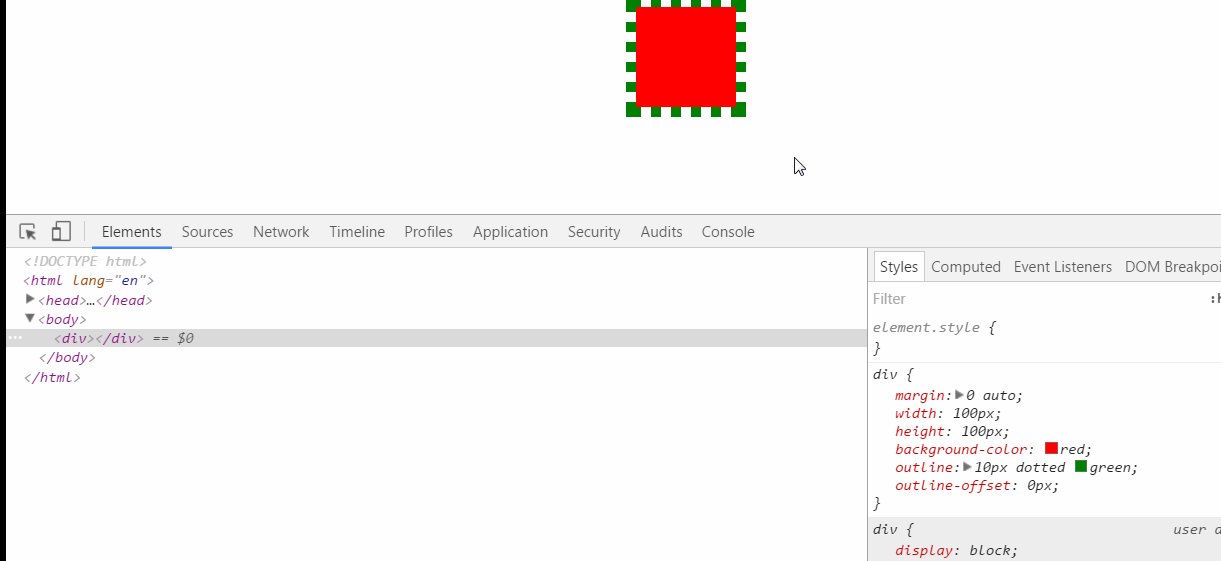
outline具有和border很相似的屬性,但多少又有些區別,就是因為這些區別才讓它閃閃發光,先目睹一下。

<style>
div{
width:100px;
height:100px;
background-color:red;
outline:10px solid #ccc;
}
</style>
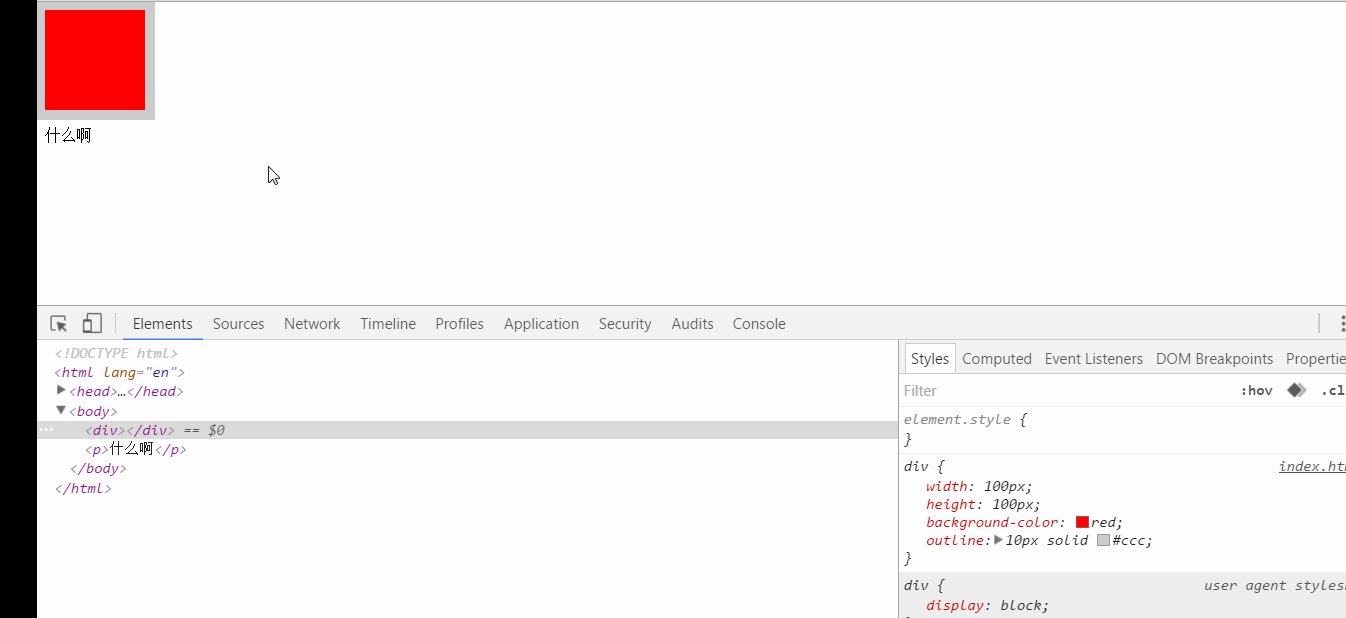
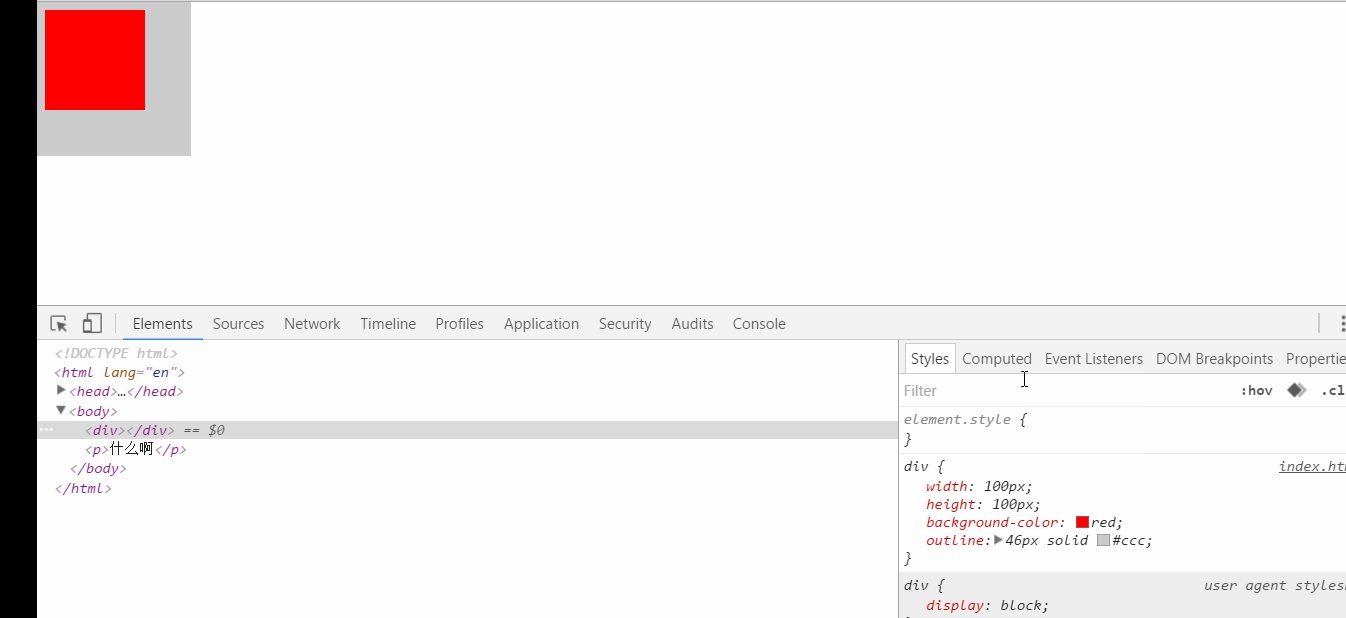
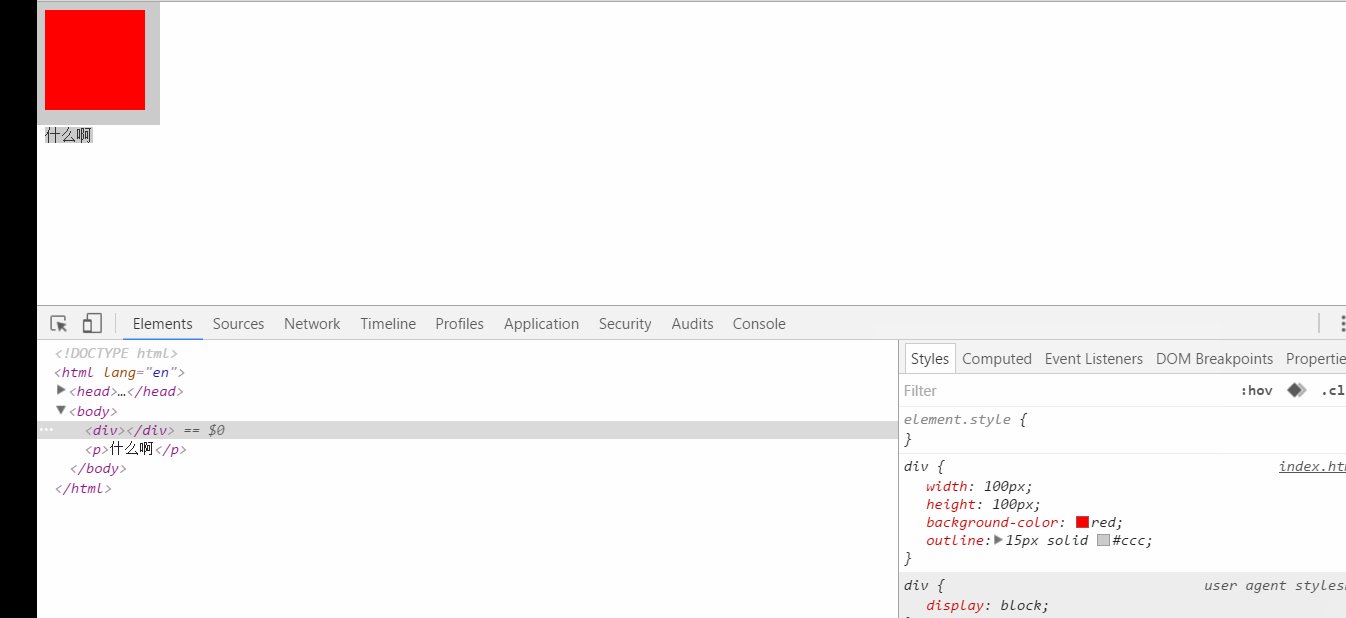
<div></div>好像和“border”沒啥區別,那么看下面這張圖

它的寬和高還是100px,并沒有增加邊框的寬度。
也就是說:outline不占據布局空間,不會影響元素的尺寸,如果是這樣的話,那可是可以解決很多問題啊,比如一個圖片默認沒有邊框,hover的時候有一個1px的邊框,那么如果不做處理盒子會抖動一下,解決這個問題可能就是默認給一個白色的邊框或者給個padding,但是有了outline就好辦了,直接寫就好了。
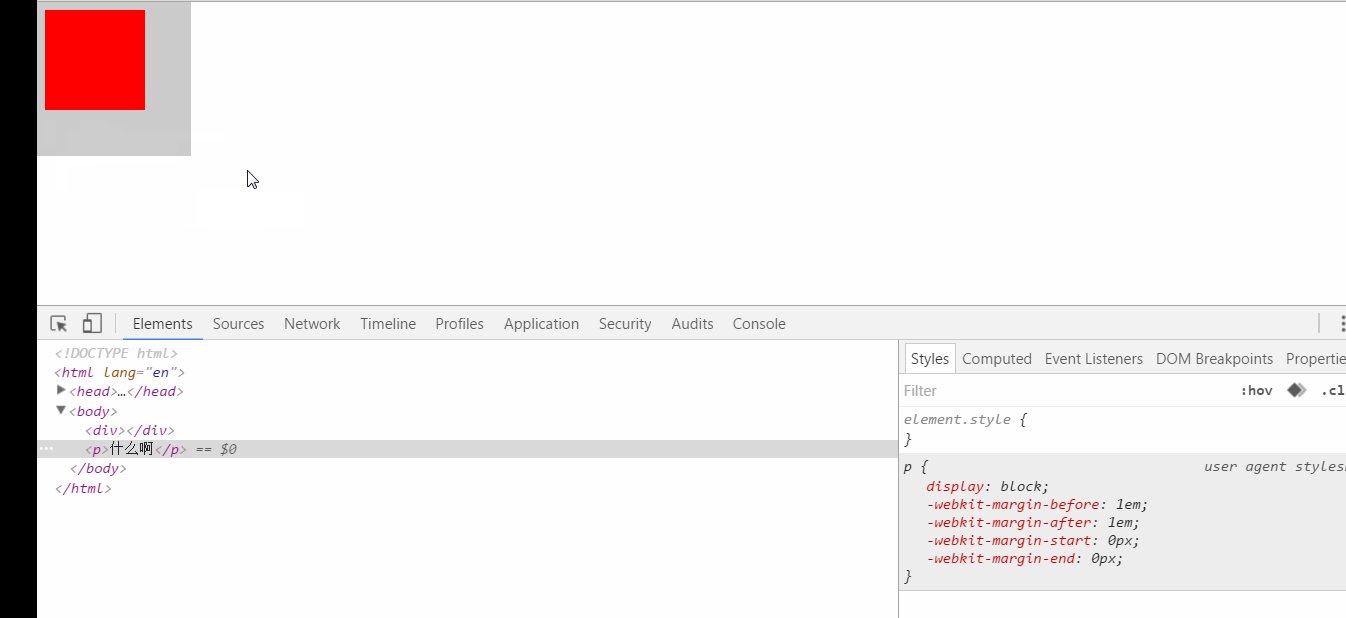
來研究一下它是不是真的不據布局空間。

它把下面的文字蓋住了,但并沒有改變元素的布局方式,這足夠說明它確實是不占位置的。
outline還有一個強大的屬性叫outline-offset可以設置邊框的偏移量。

<style>
div{
margin:100px;
width:100px;
outline:1px solid red;
outline-offset:10px;
}
</style>
<div>追夢子</div>值也可以是負的。
利用outline制作炫酷效果

代碼如下:
<style>
div{
margin:100px;
display:inline-block;
position:relative;
}
div::after{
content:'';
position:absolute;
left:-50px;
top:-100px;
width:100%;
height:100%;
outline:0px solid #fff;
outline-offset:15px;
transition:all .5s;
}
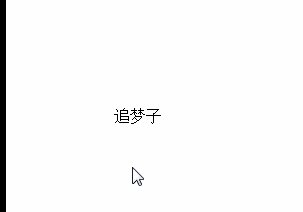
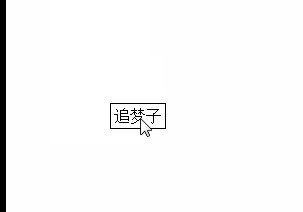
div:hover::after{
left:0px;
top:0px;
outline:1px solid currentColor;
outline-offset:3px;
}
</style>
<div>追夢子</div>可以同時設置“border”和“outline”

<style>
div{
margin:100px;
width:100px;
border:1px solid red;
outline:1px solid red;
outline-offset:10px;
}
</style>
<div>追夢子</div>不過值得注意的是,outline不會繼承border-radius。
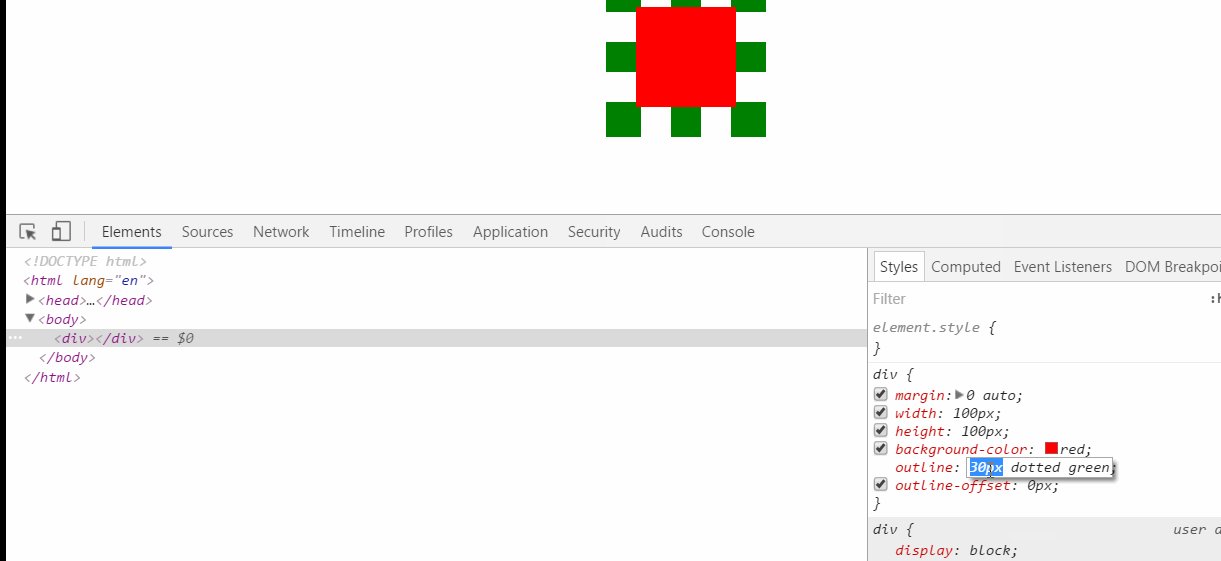
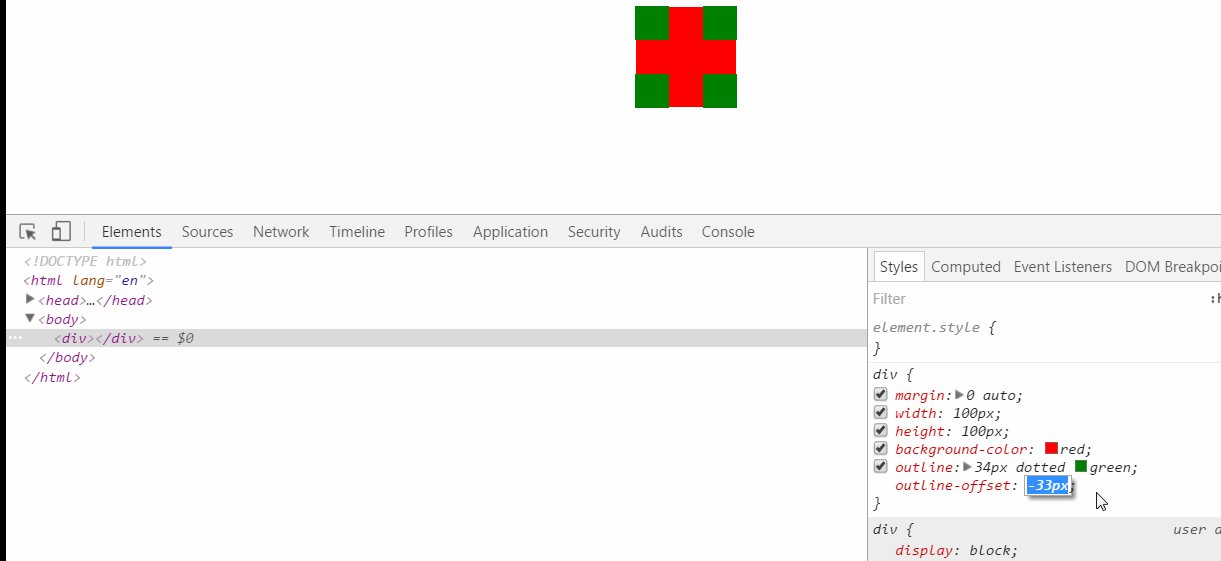
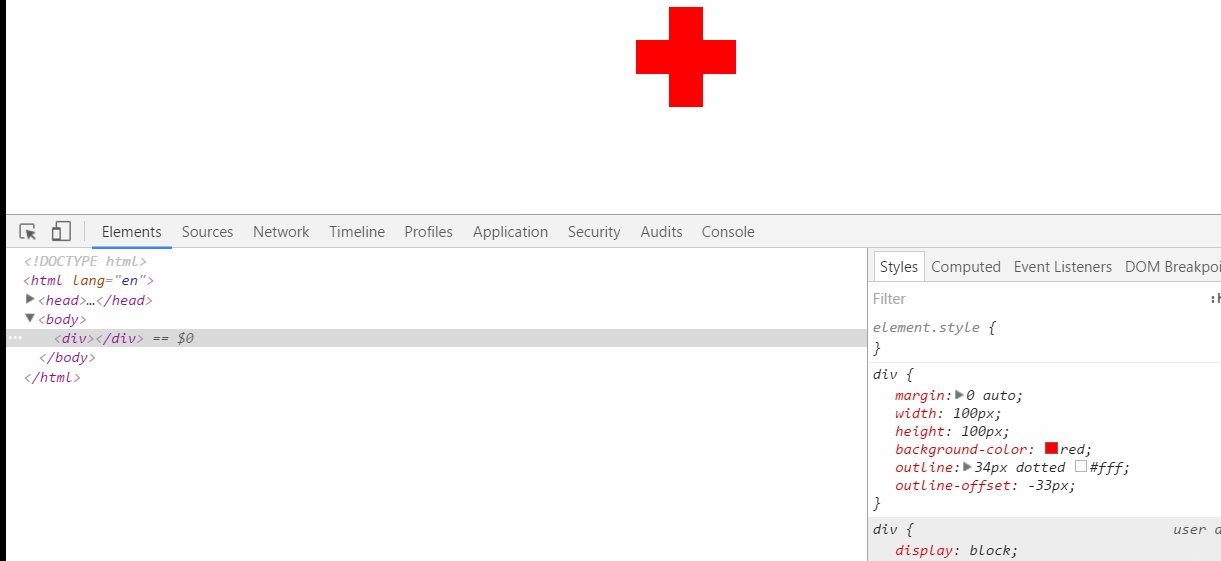
outline結合offset制作十字架

<style>
div{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
outline: 34px dotted #fff;
outline-offset: -33px;
}
</style>
<div></div>
<style>
div{
margin: 0 auto;
width: 100px;
height: 100px;
background-color: red;
position:relative;
}
div::after{
content:'';
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
outline: 31px outset #fff;
outline-offset: -80px;
}
</style>
<div></div>文章列表
| 不含病毒。www.avast.com |
全站熱搜


 留言列表
留言列表

