文章出處
文章列表
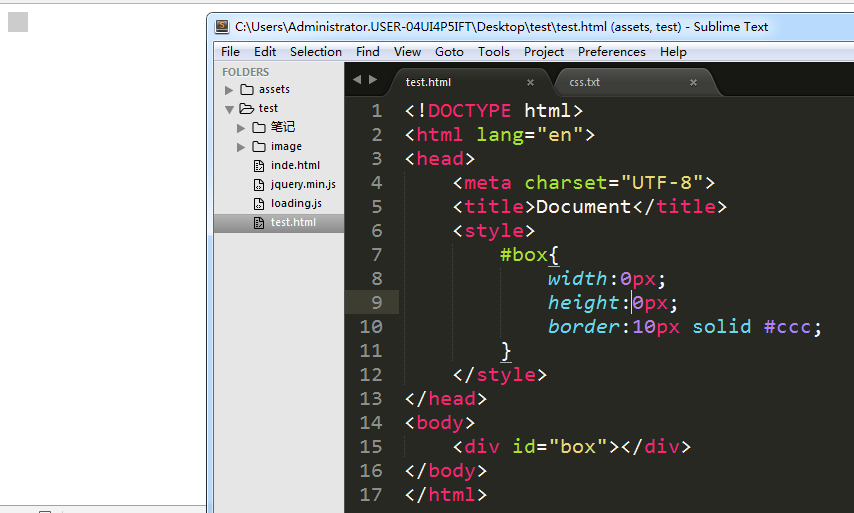
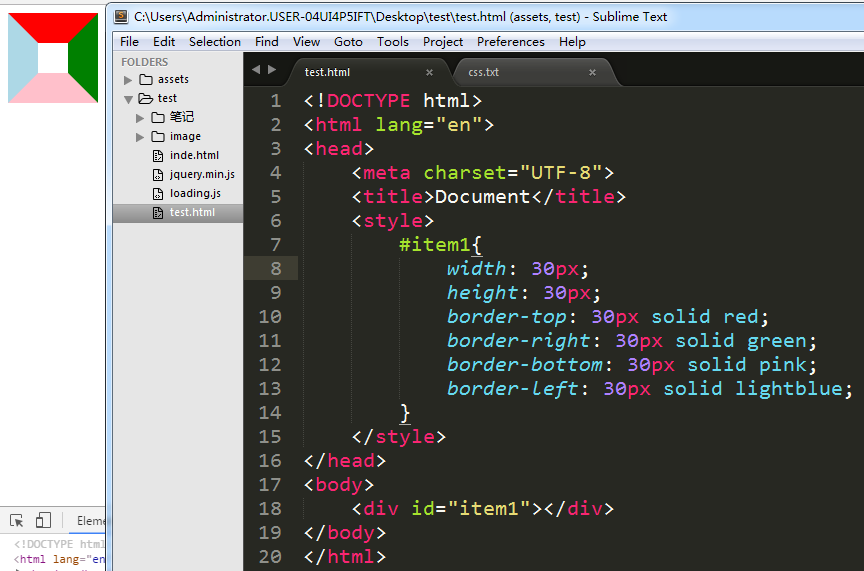
這是一個比較正常的

但如果我們把寬度和高度去掉呢?

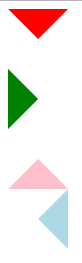
好像看不太出來對吧,我們來給邊框加上不同顏色。

看出啥了沒,分明就是每個邊都是一個三角形啊。
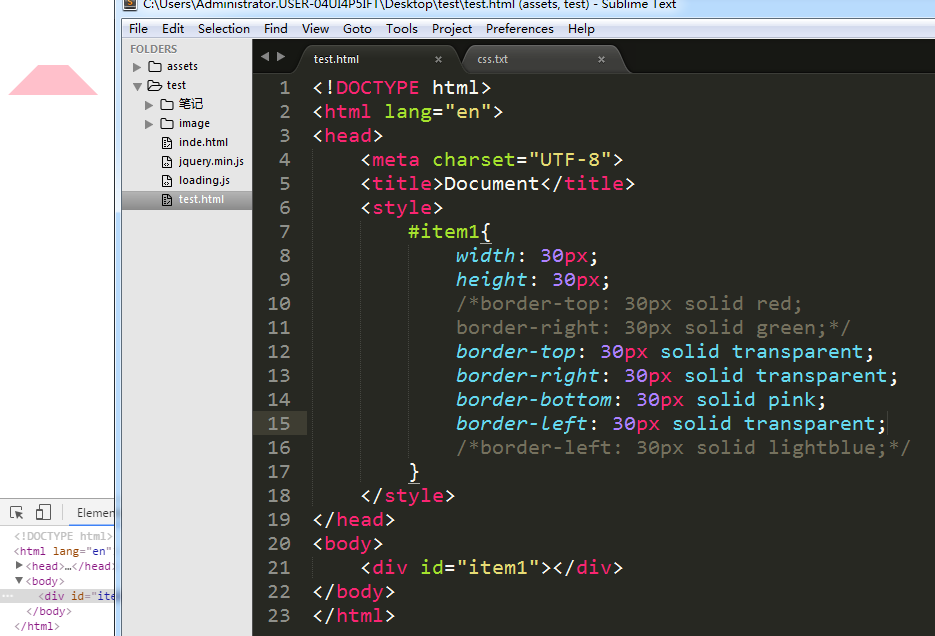
那假如我想要一個朝下的三角形是不是我只要把border-top給顯示出來,其他的隱藏就好了啊。OK,說干就干

transparent表示透明,所以可以當做隱藏來使用。你可能會說那直接只設置border-top不就好了嗎,但你可以發現是不行的,你試試就知道了。
單個:

代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #item1{ 8 width:0px; 9 height:0px; 10 border:30px solid transparent; 11 border-top:30px solid red; 12 } 13 #item2{ 14 width:0px; 15 height:0px; 16 border:30px solid transparent; 17 border-left:30px solid green; 18 } 19 #item3{ 20 width:0px; 21 height:0px; 22 border:30px solid transparent; 23 border-bottom:30px solid pink; 24 } 25 #item4{ 26 width:0px; 27 height:0px; 28 border:30px solid transparent; 29 border-right:30px solid lightblue; 30 } 31 </style> 32 </head> 33 <body> 34 <div id="item1"></div> 35 <div id="item2"></div> 36 <div id="item3"></div> 37 <div id="item4"></div> 38 </body> 39 </html>
兩個組合:

代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #item1{ 8 width:0px; 9 height:0px; 10 border:30px solid transparent; 11 border-top:30px solid red; 12 border-right:30px solid red; 13 } 14 #item2{ 15 width:0px; 16 height:0px; 17 border:30px solid transparent; 18 border-top:30px solid green; 19 border-left:30px solid green; 20 } 21 #item3{ 22 width:0px; 23 height:0px; 24 border:30px solid transparent; 25 border-top:30px solid pink; 26 border-bottom:30px solid pink; 27 } 28 #item4{ 29 width:0px; 30 height:0px; 31 border:30px solid transparent; 32 border-right:30px solid lightblue; 33 border-bottom:30px solid lightblue; 34 } 35 #item5{ 36 width:0px; 37 height:0px; 38 border:30px solid transparent; 39 border-right:30px solid lightsalmon; 40 border-left:30px solid lightsalmon; 41 } 42 #item6{ 43 width:0px; 44 height:0px; 45 border:30px solid transparent; 46 border-bottom:30px solid red; 47 border-left:30px solid red; 48 } 49 </style> 50 </head> 51 <body> 52 <div id="item1"></div> 53 <div id="item2"></div> 54 <div id="item3"></div> 55 <div id="item4"></div> 56 <div id="item5"></div> 57 <div id="item6"></div> 58 </body> 59 </html>
三個組合:

代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #item1{ 8 width:0px; 9 height:0px; 10 border-left:30px solid transparent; 11 12 border-top:30px solid red; 13 border-right:30px solid red; 14 border-bottom:30px solid red; 15 } 16 #item2{ 17 width:0px; 18 height:0px; 19 border-bottom:30px solid transparent; 20 21 border-top:30px solid green; 22 border-right:30px solid green; 23 border-left:30px solid green; 24 } 25 #item3{ 26 width:0px; 27 height:0px; 28 border-right:30px solid transparent; 29 30 border-top:30px solid pink; 31 border-left:30px solid pink; 32 border-bottom:30px solid pink; 33 } 34 #item4{ 35 width:0px; 36 height:0px; 37 border-top:30px solid transparent; 38 39 border-right:30px solid lightblue; 40 border-left:30px solid lightblue; 41 border-bottom:30px solid lightblue; 42 } 43 </style> 44 </head> 45 <body> 46 <div id="item1"></div> 47 <div id="item2"></div> 48 <div id="item3"></div> 49 <div id="item4"></div> 50 </body> 51 </html>
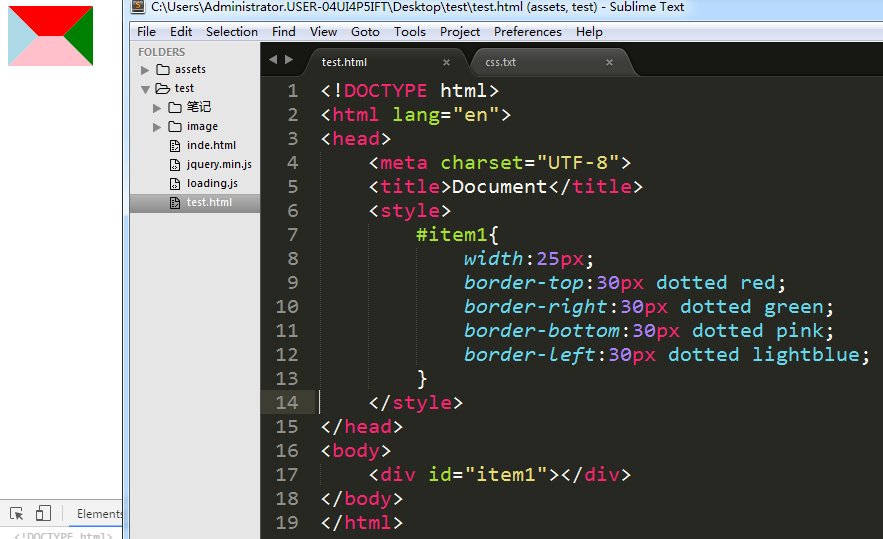
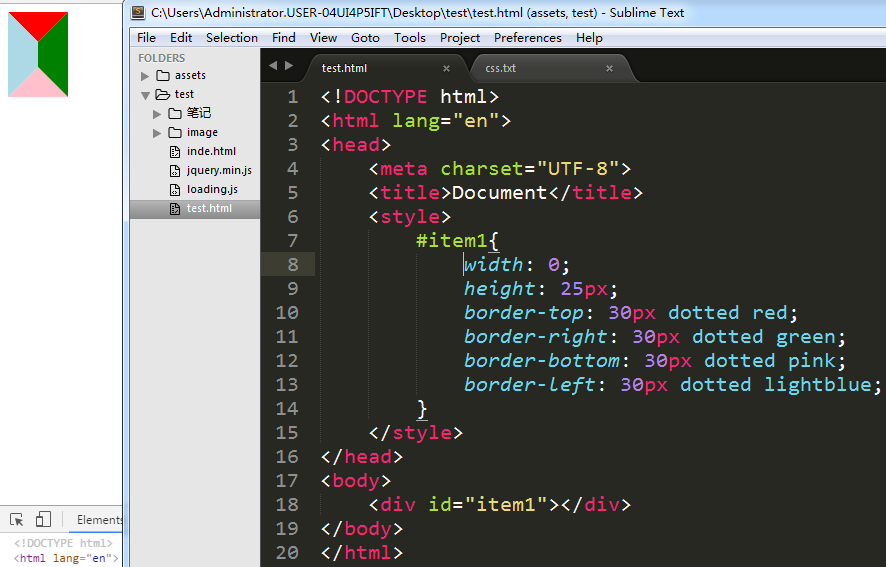
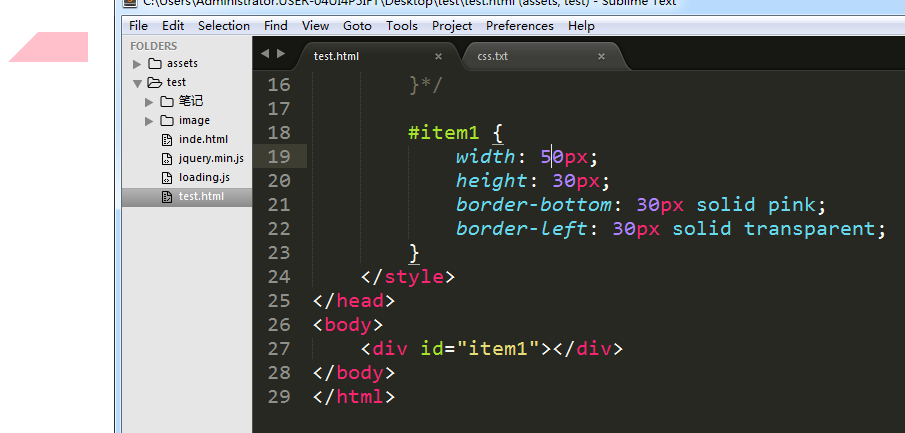
配合寬度使用。

注意寬度別超過邊框長度。




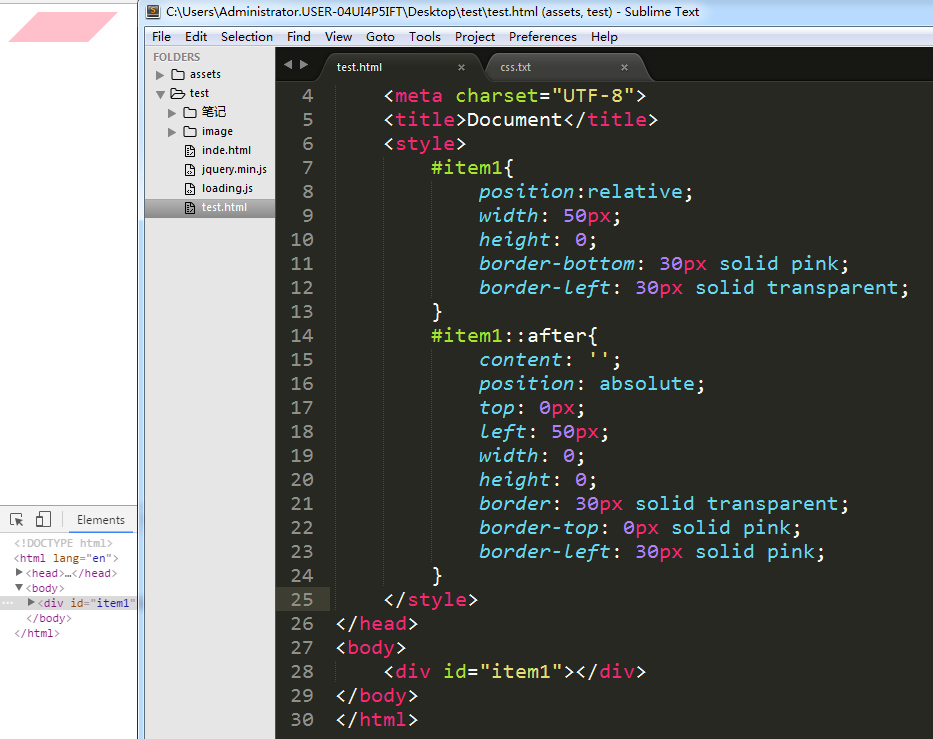
平行四邊形

完。
文章列表
| 不含病毒。www.avast.com |
全站熱搜


 留言列表
留言列表

