文章出處
文章列表
CSS Clip 裁剪
可以用它來裁剪一張圖片噢。
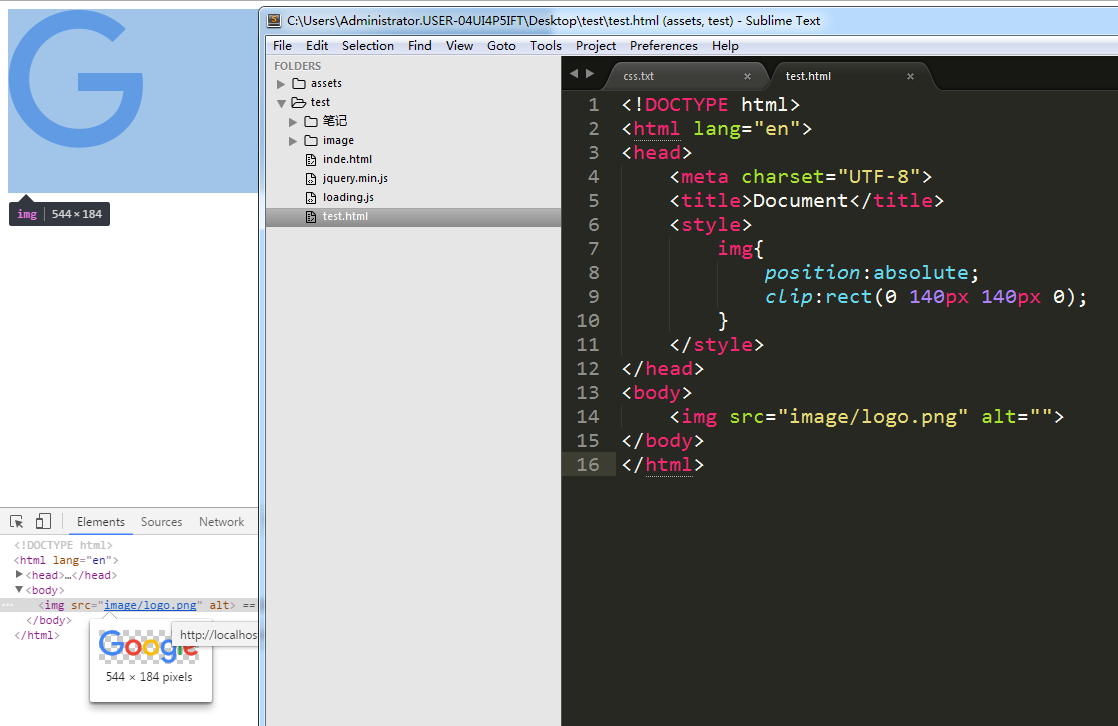
我們來裁剪一下Google圖標,把G字給裁剪下來。

注意這個clip得配合絕對定位才能使用,不然不起效果。
rect (top, right, bottom, left)
上,右,下,左
啥意思呢,比如說上面的clip:rect(0 140px 140px 0);這句話就表示我要裁剪一個從高0px到底部140px,從左0px到右140px像素的圖像。(更簡單來說就是我要裁剪一個高140像素寬140像素的圖像。不過這句話再某些情況下還不太正確,所以還是理解第一句話比好。)
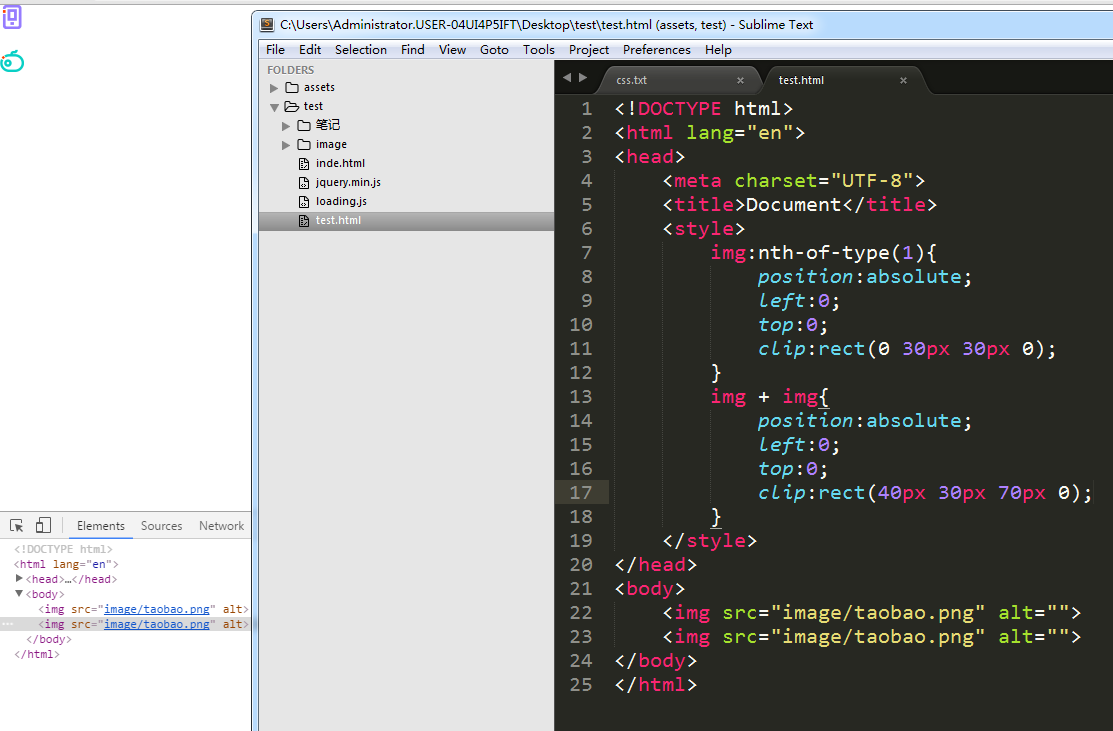
我倒想起一個妙用,就是CSS精靈完全可以用這個來寫啊。
既然說了就實際一下哈。拿taobao精靈圖來說。
圖片長這樣

clip

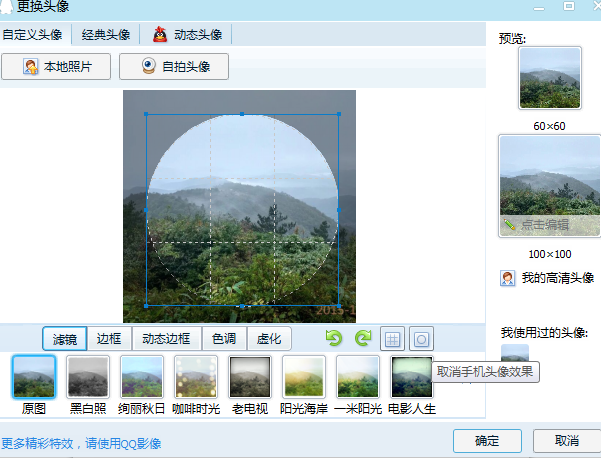
ok,如果這你覺得沒啥,其實還有一個妙用,比如用戶上傳圖片,可能你得讓用戶裁剪把,這時候就可以用這個了。

這個我們是不是就可以配合JS來實現呢,你說呢。
如果你怕兼容問題,完全沒有問題,CSS2就支持了。
文章列表
| 不含病毒。www.avast.com |
全站熱搜


 留言列表
留言列表

