文章出處
前段時間突然想到做一個顯示時間的網頁,雖然功能十分簡單,但是做出來感覺效果還是很不錯的。
代碼十分簡單,通過Date()方法獲取時間并分別獲取具體的年月日時分秒,為了格式的統一在顯示的時候需要判斷時間位數,即當時間位數小于10時在前面加"0",這樣能有效避免顯示時出現的跳動問題。
同時我覺得單一的背景比較單調,所以添加了更多的背景并可以通過點擊按鈕來切換主題和實現顯示的顏色,當然實現的方法也是很笨拙的,在下面的代碼里面就可以看出來。當然以后深入學了js和jQuery之后,還可以進一步添加效果。
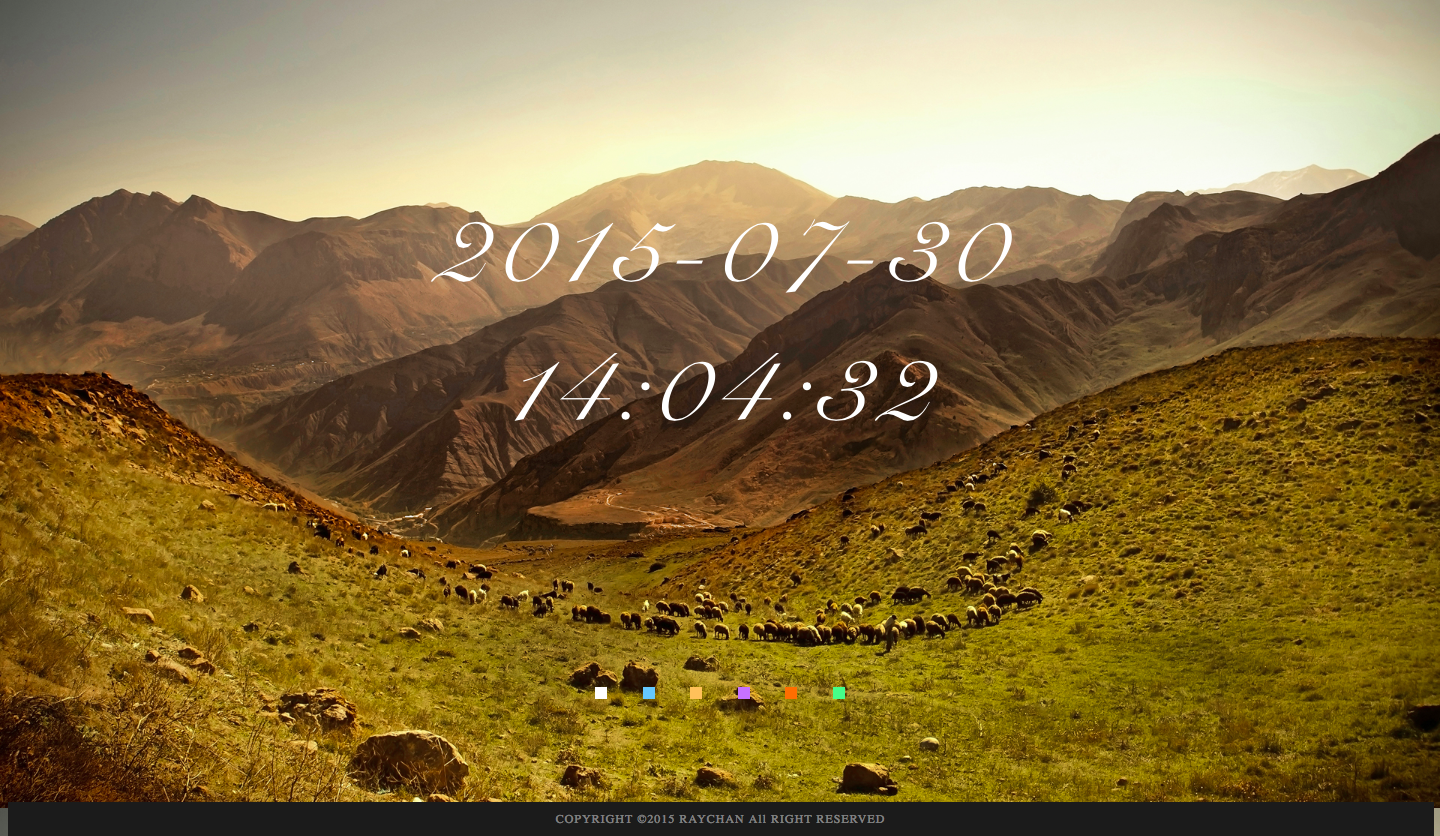
下面是網頁的效果圖:



【下面是網頁的代碼】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>TIME</title> 6 </head> 7 <style> 8 body{ 9 background-image:url(6.jpg); 10 background-size: 100%; 11 } 12 #main{ 13 width: 800px; 14 height: 200px; 15 padding:30px; 16 font-size: 110px; 17 font-family:Snell Roundhand; /*Kokonor*/ 18 color:#FFC977; 19 margin-top: 150px; 20 letter-spacing: 8px; 21 } 22 #footer{ 23 letter-spacing: 1px; 24 width:99%; 25 font-size: 12px; 26 position: absolute; 27 bottom: 0px; 28 text-align: center; 29 color:#808080; 30 background:#1b1b1b; 31 padding:10px 0; 32 } 33 .bg{ 34 margin-top: 140px; 35 } 36 a{ 37 display: inline-block; 38 width: 12px; 39 height: 12px; 40 background-color: white; 41 } 42 #a1{background-color:#;} 43 #a2{background-color:#77C9FF;} 44 #a3{background-color:#FFC266} 45 #a4{background-color:#B888FF;} 46 #a5{background-color:#F87C2A;} 47 #a6{background-color:#88FF88;} 48 </style> 49 50 <body> 51 <center> 52 <div id="main"> 53 <span id="day"></span><br> 54 <span id="time"></span> 55 <div> 56 <div class="bg"> 57 <a id="a1" href="#"></a> 58 <a id="a2" href="#"></a> 59 <a id="a3" href="#"></a> 60 <a id="a4" href="#"></a> 61 <a id="a5" href="#"></a> 62 <a id="a6" href="#"></a> 63 </div> 64 </center> 65 <div id="footer">COPYRIGHT ©2015 RAYCHAN All RIGHT RESERVED</div> 66 </body> 67 68 <script> 69 //時間顯示函數 70 function clock(){ 71 var date = new Date(); 72 var year = date.getFullYear(); 73 var month = date.getMonth()+1; 74 var day = date.getDate(); 75 var hour = date.getHours(); 76 var minute = date.getMinutes(); 77 var second = date.getSeconds(); 78 var nowDay = year+'-'+(month<10?('0'+month):month)+'-' 79 +(day<10?('0'+day):day); 80 var nowTime = (hour<10?('0'+hour):hour)+':' 81 +(minute<10?('0'+minute):minute)+':'+(second<10?('0'+second):second); 82 document.getElementById('day').textContent = nowDay; 83 document.getElementById('time').textContent = nowTime; 84 } 85 //設置函數執行的時間間隔,效果即每秒鐘秒針跳動一次 86 var int = setInterval(clock, 1000); 87 88 /*設置小圖標按鈕效果,即點擊圖標切換背景圖,這里應該有更好的方法, 89 即通過this傳參來判斷a標簽并設置相應的圖片,這樣可以大大減少代碼量。 90 另外也可以在a標簽里面設置click動作來執行函數. 91 在點擊圖標是也可以同時修改文字字體,這里就不再添加了*/ 92 var main = document.getElementById('main'); 93 var a = document.getElementsByTagName('a'); 94 a[0].onclick = function(){ 95 document.body.style.backgroundImage="url(1.jpg)"; 96 main.style.color = "#7777FF"; 97 // main.style.fontFamily = "Kokonor"; 98 } 99 a[1].onclick = function(){ 100 document.body.style.backgroundImage="url(2.jpg)"; 101 main.style.color = "#EE6666"; 102 // main.style.fontFamily = "Arial"; 103 } 104 a[2].onclick = function(){ 105 document.body.style.backgroundImage="url(3.jpg)"; 106 main.style.color = "#EB4848"; 107 // main.style.fontFamily = "sans-serif"; 108 } 109 a[3].onclick = function(){ 110 document.body.style.backgroundImage="url(4.jpg)"; 111 main.style.color = "#66E0FF"; 112 // main.style.fontFamily = "Monaco"; 113 } 114 a[4].onclick = function(){ 115 document.body.style.backgroundImage="url(5.jpg)"; 116 main.style.color = "#FFFFFF"; 117 // main.style.fontFamily = "Skia"; 118 } 119 a[5].onclick = function(){ 120 document.body.style.backgroundImage="url(6.jpg)"; 121 main.style.color = "#FFC977"; 122 // main.style.fontFamily = "Iowan Old Style"; 123 } 124 </script> 125 </html>
| 不含病毒。www.avast.com |
全站熱搜


 留言列表
留言列表

